Hơn 10 ví dụ về trải nghiệm Web AR được thực hiện tốt

Mục lục
10+ ví dụ về trải nghiệm AR trên web được thực hiện tốt
Thực tế tăng cường dựa trên web là một xu hướng đang phát triển trong thiết kế trang web cho phép người dùng tương tác với trải nghiệm thực tế từ máy tính để bàn hoặc điện thoại trong trình duyệt mà không cần thêm ứng dụng . Công nghệ này đòi hỏi mỗi thứ một ít và thường bao gồm HTML5, Web Audio, WebGL và WebRTC để phát triển.
Kết quả có thể khá ấn tượng và dẫn đến mức độ tương tác và tương tác khiến người dùng muốn nhiều hơn nữa.
WebAR là viết tắt của Thực tế tăng cường dựa trên web và đây là một công nghệ tương đối mới không yêu cầu ứng dụng di động hoạt động. Người dùng có thể truy cập trải nghiệm AR trực tiếp từ điện thoại thông minh của họ bằng máy ảnh gốc và trình duyệt web di động. Trải nghiệm người dùng liền mạch này là một trong những lý do chính khiến WebAR ngày càng phổ biến nhanh chóng.
Dưới đây là một số ví dụ về các trang web sử dụng Web AR để truyền cảm hứng cho các dự án của bạn.
Xem thêm
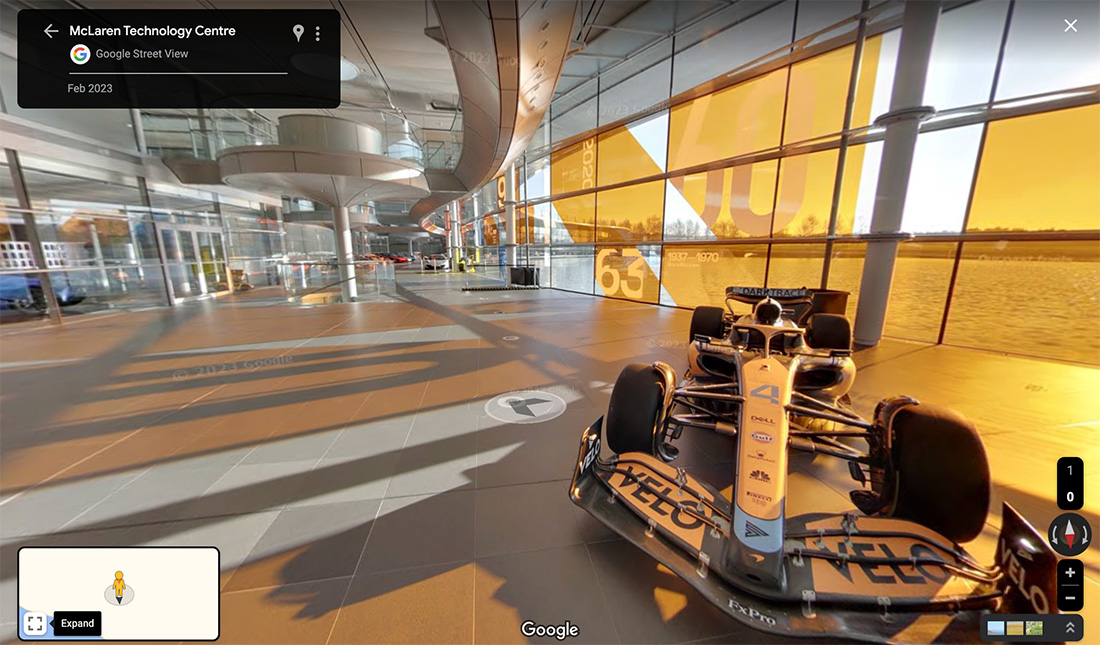
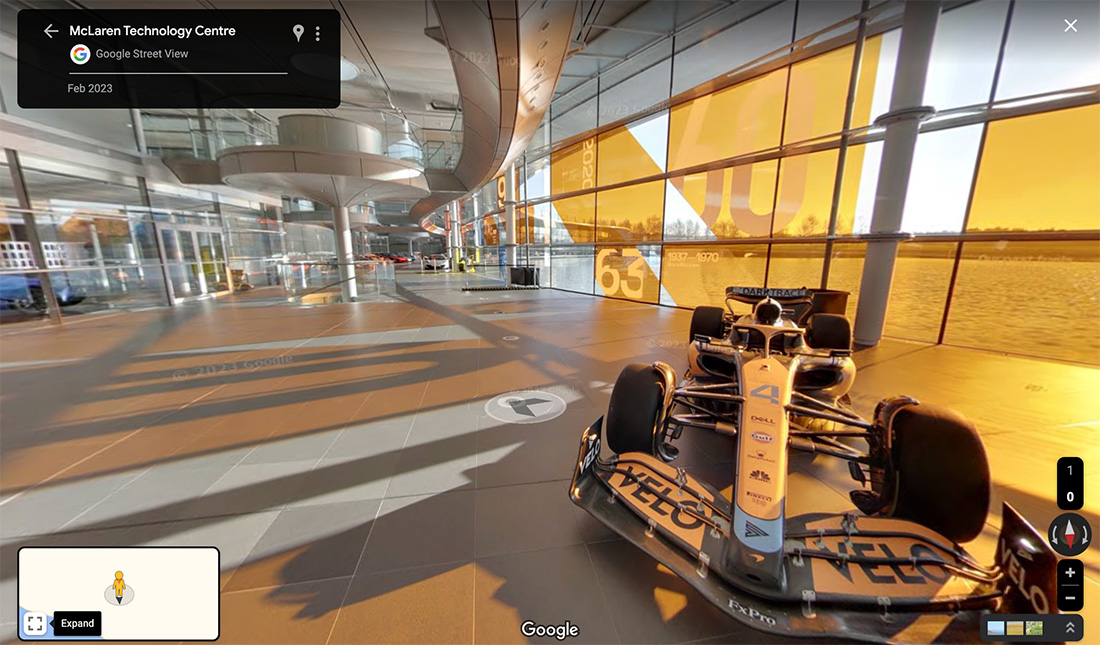
1. Trung tâm Công nghệ McLaren trên Google Maps

Đây có thể là bản đồ tương tác nhất mà bạn từng xem. Đầu năm nay, Google đã bắt đầu hợp tác với McLaren Racing, cho phép bạn vào cơ sở của họ bằng Web AR từ hầu hết mọi nơi.
Dưới đây là cách Google mô tả dự án:
“Người hâm mộ đua xe có thể có cái nhìn cận cảnh dưới mui xe của McLaren nhờ bộ sưu tập Chế độ xem phố hoàn toàn mới. Kể từ khi Google chính thức trở thànhđối tác của đội đua Công thức 1 vào năm ngoái, chúng tôi đã làm việc để tạo ra trải nghiệm Chế độ xem phố độc quyền đưa người hâm mộ vào hậu trường tại Trung tâm Công nghệ McLaren, trụ sở của Đội đua McLaren và trụ sở của Đội đua Công thức 1 McLaren ở Surrey, Anh .”
2. Cổng Michelob ULTRA Yosemite
Trải nghiệm Web AR này cho phép bạn mang bia từ sân sau đến một nơi nào đó đẹp hơn một chút. Bạn vào một cổng thông tin sẽ đưa bạn tham quan Yosemite ngay từ điện thoại của mình.
3. Warba World

Warba World là trò chơi phiêu lưu AR đầu tiên – và có lẽ là duy nhất – về kiến thức tài chính. Người chơi chọn một hình đại diện và được chuyển đến bản đồ 3D đại diện cho các địa danh nổi tiếng ở Thành phố Kuwait bằng công nghệ AR. Ẩn bên trong Thành phố Kuwait ảo này là nhiều điểm thú vị khác nhau, mỗi điểm mở khóa một nhiệm vụ đố mới.
Xem thêm: Hơn 20 hiệu ứng ảnh Photoshop cho những bức ảnh sáng tạo tuyệt đẹp4. Saatchi Art View trong My Room

Web AR cũng hoạt động cho thương mại điện tử. Tính năng Xem trong phòng của tôi từ Saatchi Art cho phép bạn sử dụng máy ảnh điện thoại của mình để xem một bức tranh từ trang web của họ trông như thế nào trong nhà của bạn. Chỉ cần chọn bất kỳ tác phẩm nghệ thuật nào và sau đó Xem trong Phòng của tôi để xem nó có phù hợp với bạn không.
5. The Silly Bunny

The Silly Bunny, cuốn sách viết trên bảng dành cho trẻ em, có hành trình Web AR dựa trên điện thoại mà bạn có thể chơi cùng với cuốn sách của mình. Nó cho phép bạn kích hoạt một chú thỏ ngớ ngẩn của riêng mình và đưa nó vào những cuộc phiêu lưu.
6. Zenni Optical

Zenni Optical sử dụng Web AR để giúp việc mua kính trực tuyến trở nên thiết thực hơn. Bạn có thể sử dụng webcam của mình để giúp đo khoảng cách đồng tử của mình để có được một cặp kính vừa vặn và sau đó “thử kính” trực tuyến.
7. 1 Place

Giống như việc bạn có thể xem tác phẩm nghệ thuật trong nhà trước khi mua, 1 Place lấy mô hình tương tự và áp dụng mô hình đó cho đồ nội thất. Ngoài ra, bạn có thể xoay và di chuyển các quân cờ để xem chúng từ mọi góc độ chỉ bằng một cú lướt chuột.
8. Brett Williams

Nếu bạn là nhà thiết kế/nhà phát triển sử dụng AR, bạn có thể sử dụng nó cho sơ yếu lý lịch của mình như Brett Williams đã làm ở đây. Đây là một cách thú vị để thể hiện các kỹ năng và những gì bạn có thể làm trong một trải nghiệm nhập vai. Anh ấy cũng cung cấp một sơ yếu lý lịch LinkedIn nếu bạn muốn xem nó ở định dạng truyền thống hơn.
Xem thêm: Xu hướng thiết kế: Sắc cầu vồng sống động9. Pha5e

Tạo một khu vườn ảo với trải nghiệm bắt đầu bằng hoạt ảnh ba chiều trên màn hình của bạn và khi bạn hoàn thành, nếu hài lòng với những gì mình đã làm cho đến nay, bạn có thể chuyển sang khu vườn của mình. điện thoại để có thêm thực tế tăng cường.
10. Bộ lọc Shrink Ray Instagram

Web AR hoạt động tốt bên trong các ứng dụng khác. Shrink Ray đang ở dạng thực tế tăng cường, nơi người dùng có thể tương tác trực tiếp với hàng tiêu dùng và xem lạm phát đã ảnh hưởng đến sức mua như thế nào.
Kết luận
Điều thú vị về Web AR là bạn không phải thiết kế và phát triển một ứng dụng để nó hoạt động.Đây là tất cả dựa trên web, công nghệ trình duyệt. Mặc dù hiện tại không có nhiều trang web như vậy, nhưng chúng tôi chỉ hy vọng việc sử dụng sẽ tăng lên.
Bạn có thấy mình đang sử dụng Web AR trong một dự án sắp tới không? Bạn muốn biết thêm? Web AR là gì? là một nguồn tài nguyên tuyệt vời với nhiều thông tin về công nghệ này.

