10가지 이상의 Web AR 경험 사례

목차
잘 수행된 10가지 이상의 웹 AR 경험 사례
웹 기반 증강 현실은 사용자가 추가 앱 없이 브라우저 내에서 데스크탑 또는 휴대폰에서 사실적인 경험과 상호 작용할 수 있는 웹사이트 디자인의 성장 추세입니다. . 이 기술은 약간의 모든 것을 필요로 하며 종종 개발을 위해 HTML5, 웹 오디오, WebGL 및 WebRTC를 포함합니다.
결과는 매우 인상적일 수 있으며 사용자가 더 많은 것을 원하게 하는 수준의 참여 및 상호 작용으로 이어집니다.
WebAR은 웹 기반 증강 현실(Web-based Augmented Reality)의 약자로 모바일 애플리케이션이 작동하지 않아도 되는 비교적 새로운 기술입니다. 사용자는 기본 카메라와 모바일 웹 브라우저를 사용하여 스마트폰에서 직접 AR 경험에 액세스할 수 있습니다. 이 원활한 사용자 경험은 WebAR의 인기가 급속히 높아지고 있는 주된 이유 중 하나입니다.
다음은 프로젝트에 영감을 주기 위해 Web AR을 사용하는 웹사이트의 몇 가지 예입니다.
자세히 보기
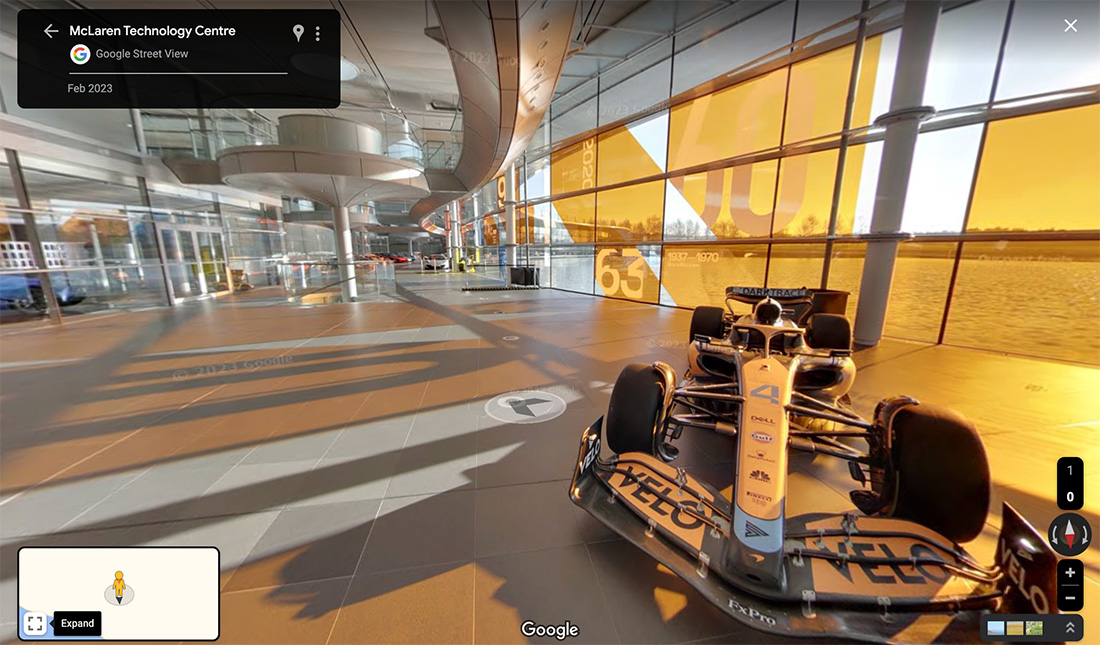
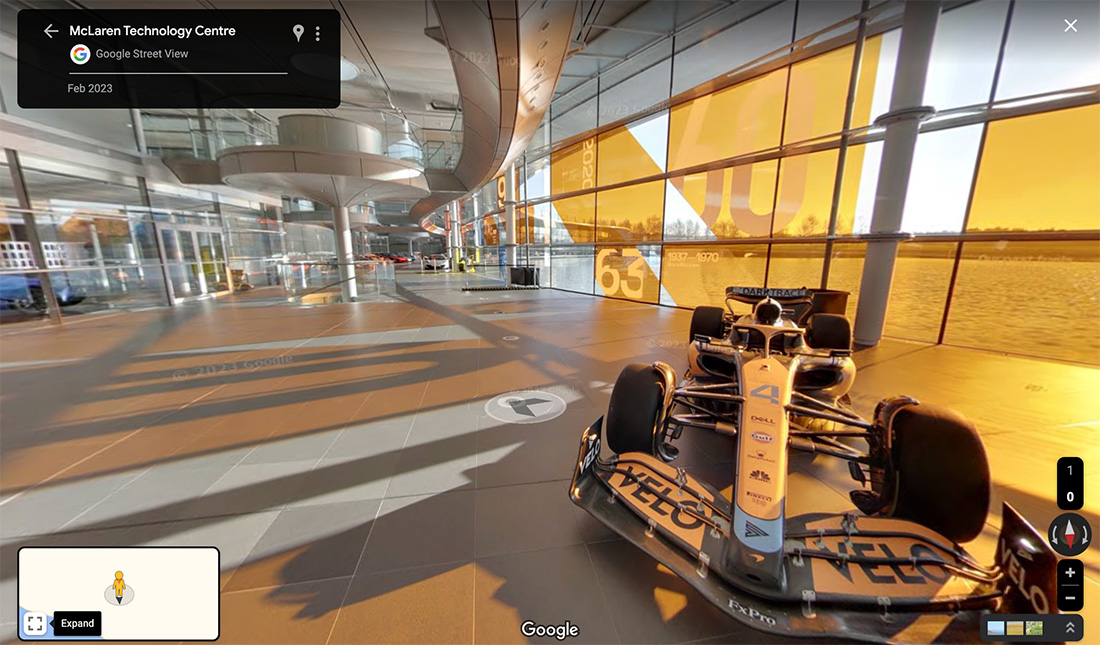
1. Google 지도의 McLaren 기술 센터

지금까지 본 것 중 가장 대화형 지도일 것입니다. 올해 초 Google은 거의 모든 곳에서 Web AR을 사용하여 시설에 들어갈 수 있는 McLaren Racing과의 파트너십을 시작했습니다.
Google은 이 프로젝트를 다음과 같이 설명합니다.
“완전히 새로워진 스트리트 뷰 컬렉션 덕분에 레이싱 팬들은 McLaren의 내부를 자세히 볼 수 있습니다. 구글이 공식이 된 이후작년에 Formula 1 팀의 파트너인 당사는 McLaren Racing의 본사이자 영국 Surrey에 있는 McLaren Formula 1 팀의 본거지인 McLaren Technology Center에서 팬들을 무대 뒤에서 볼 수 있는 독점적인 스트리트 뷰 경험을 만들기 위해 노력했습니다. .”
2. Michelob ULTRA Yosemite Portal
이 웹 AR 경험을 통해 뒷마당에서 좀 더 경치 좋은 곳으로 맥주를 마실 수 있습니다. 휴대 전화에서 바로 요세미티 투어를 안내하는 포털에 들어갑니다.
3. Warba World

Warba World는 금융 문맹 퇴치 분야의 최초이자 유일한 AR 어드벤처 게임입니다. 플레이어는 아바타를 선택하고 AR 기술을 사용하여 쿠웨이트 시티의 유명한 랜드마크를 나타내는 3D 지도로 이동합니다. 이 가상 쿠웨이트 시티에는 여러 관심 장소가 숨겨져 있으며 각각 새로운 퀴즈 작업을 잠금 해제합니다.
4. Saatchi Art View in My Room

Web AR은 전자 상거래에서도 작동합니다. Saatchi Art의 View in My Room 기능을 사용하면 전화 카메라를 사용하여 웹 사이트의 그림이 집에서 어떻게 보이는지 확인할 수 있습니다. 예술 작품을 선택한 다음 내 방에서 보기만 하면 효과가 있는지 확인할 수 있습니다.
5. The Silly Bunny

어린이 보드북인 The Silly Bunny에는 책과 함께 놀 수 있는 전화 기반 웹 AR 여정이 있습니다. 그것은 당신이 자신의 Silly Bunny를 활성화하고 그를 모험에 데려갈 수 있게 합니다.
6. Zenni Optical

Zenni Optical은 Web AR을 사용하여 보다 실용적인 온라인 안경 구매를 가능하게 합니다. 웹캠을 사용하여 동공 거리를 측정하여 꼭 맞는 안경을 구입한 다음 온라인으로 "착용"할 수 있습니다.
7. 1 Place

가구를 구입하기 전에 집에서 작품을 볼 수 있는 것처럼 1 Place는 같은 모델을 가구에 적용합니다. 또한 조각을 회전하고 이동하여 마우스를 한 번만 움직여 모든 각도에서 조각을 볼 수 있습니다.
또한보십시오: 25개 이상의 멋진 Photoshop 효과 자습서 & 템플릿8. Brett Williams

AR을 사용하는 디자이너/개발자라면 여기서 Brett Williams처럼 AR을 이력서에 사용할 수 있습니다. 이것은 기술과 몰입형 경험에서 무엇을 할 수 있는지 보여주는 재미있는 방법입니다. 보다 전통적인 형식으로 보고 싶다면 그는 LinkedIn 이력서도 제공합니다.
또한보십시오: 완벽한 포스터 디자인을 위한 10가지 팁9. Pha5e

데스크톱에서 3차원 애니메이션으로 시작하는 경험이 있는 가상 정원을 만들고 완료되면 지금까지 한 작업이 만족스러우면 더 많은 증강 현실을 위한 전화.
10. Shrink Ray Instagram Filter

Web AR은 다른 앱에서도 잘 재생됩니다. Shrink Ray는 증강 현실에서 사용자가 소비재와 직접 상호 작용하고 인플레이션이 구매력에 어떤 영향을 미쳤는지 확인할 수 있습니다.
결론
Web AR의 멋진 점은 디자인할 필요가 없다는 것입니다. 작동하도록 앱을 개발합니다.이것은 모두 웹 기반 브라우저 기술입니다. 현재 이러한 사이트가 많지는 않지만 사용량이 증가할 것으로 예상됩니다.
다음 프로젝트에서 Web AR을 사용하는 자신의 모습을 볼 수 있나요? 더 알고 싶으세요? 웹 AR이란 무엇입니까? 이 기술에 대한 많은 정보가 있는 훌륭한 리소스입니다.

