10+ példa a jól sikerült webes AR-élményekre

Tartalomjegyzék
10+ példa a jól sikerült webes AR-élményekre
A webalapú kiterjesztett valóság a weboldalak tervezésének egyre növekvő trendje, amely lehetővé teszi a felhasználók számára, hogy asztali számítógépekről vagy telefonokról interakcióba lépjenek a valósághű élményekkel a böngészőben, további alkalmazás nélkül. Ez a technológia mindenből egy kicsit igényel, és gyakran HTML5, Web Audio, WebGL és WebRTC fejlesztését foglalja magában.
Az eredmény lenyűgöző lehet, és olyan szintű elkötelezettséget és interakciót eredményez, amely a felhasználókat még többre készteti.
A WebAR a Web-alapú kiterjesztett valóság rövidítése, és egy viszonylag új technológia, amelynek működéséhez nincs szükség mobilalkalmazásra. A felhasználók közvetlenül az okostelefonjukról érhetik el az AR-élményeket a natív kamera és a mobil webböngésző segítségével. Ez a zökkenőmentes felhasználói élmény az egyik fő oka annak, hogy a WebAR népszerűsége gyorsan növekszik.
Íme néhány példa a Web AR-t használó weboldalakra, hogy inspirálja a projektjeit.
Lásd még
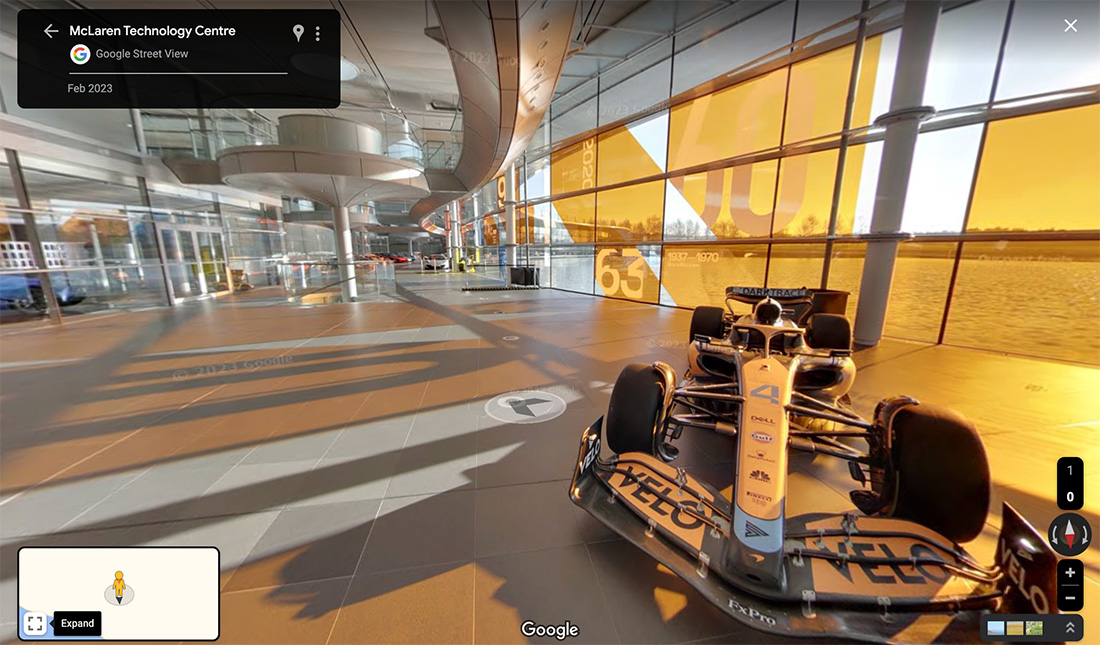
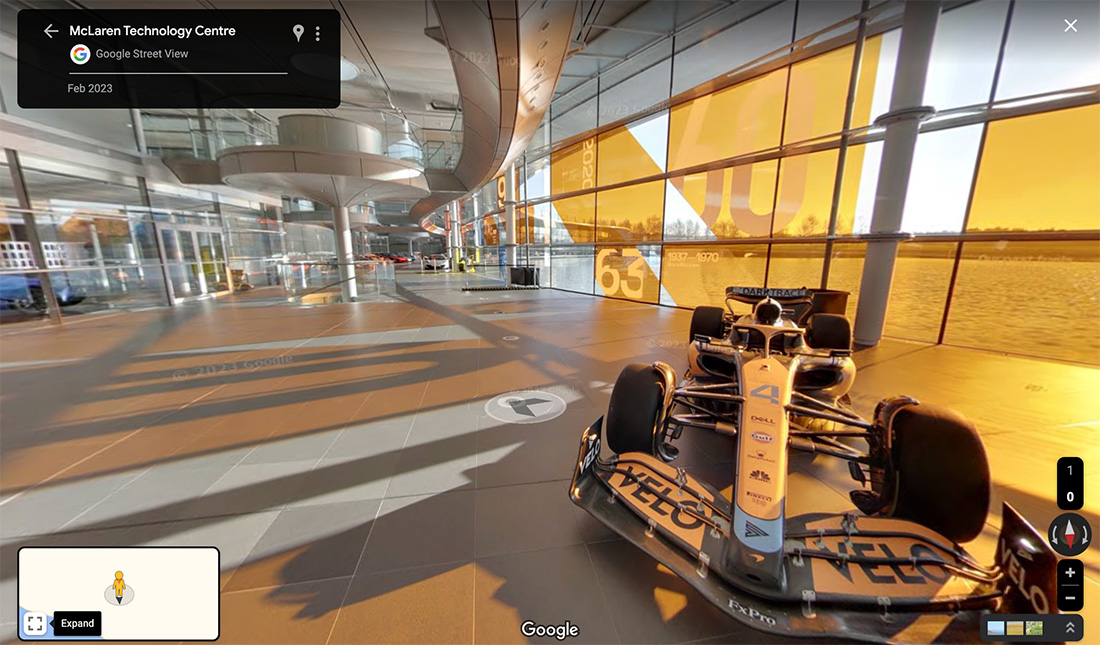
1. McLaren Technológiai Központ a Google Maps-en

Ez lehet a leginteraktívabb térkép, amit valaha is láttál. A Google az év elején partnerséget kötött a McLaren Racinggel, amely lehetővé teszi, hogy web AR segítségével szinte bárhonnan bejárd a létesítményüket.
A Google így írja le a projektet:
"A versenyrajongók egy teljesen új Street View kollekciónak köszönhetően közelebbről is bepillanthatnak a McLaren motorházteteje alá. Amióta a Google tavaly a Forma-1-es csapat hivatalos partnere lett, azon dolgoztunk, hogy egy exkluzív Street View élményt hozzunk létre, amely a McLaren Technology Center, a McLaren Racing központja és a McLaren Forma-1-es csapat Surrey-i otthona kulisszái mögé kalauzolja a rajongókat,Anglia."
2. Michelob ULTRA Yosemite Portal
Ez a webes AR-élmény lehetővé teszi, hogy a sört a hátsó udvarodból egy kicsit festőibb helyre vigye. Belépsz egy portálra, amely a telefonodról egyenesen a Yosemite túrájára visz téged.
3. Warba World

A Warba World az első - és talán egyetlen - AR-kalandjáték a pénzügyi műveltség területén. A játékosok kiválasztanak egy avatárt, és egy 3D-s térképre kerülnek, amely Kuvaitváros ismert nevezetességeit ábrázolja AR-technológia segítségével. Ebben a virtuális Kuvaitvárosban számos különböző érdekesség van elrejtve, amelyek mindegyike új kvízfeladatot old fel.
4. Saatchi Art nézet a szobámban

A webes AR az e-kereskedelemben is működik. A Saatchi Art View in My Room funkciója lehetővé teszi, hogy a telefonod kamerája segítségével megnézd, hogyan nézne ki egy festmény a weboldalukról az otthonodban. Csak válaszd ki bármelyik műalkotást, majd View in My Room, hogy megnézd, megfelel-e neked.
Lásd még: 100+ A legjobb modern szerif betűtípusok 20235. A buta nyuszi

A Silly Bunny, egy gyerekeknek szóló társaskönyv, egy telefonos webes AR utazást tartalmaz, amellyel a könyvhöz illeszkedve játszhatsz. Lehetővé teszi, hogy aktiváld a saját Silly Bunny-dat, és kalandokra vidd őt.
6. Zenni Optikai

A Zenni Optical a web AR segítségével praktikusabbá teszi az online szemüvegvásárlást. A webkamera segítségével megmérheti pupillatávolságát, hogy a megfelelő szemüveghez illő szemüveget kapjon, majd online "felpróbálhatja".
7. 1 Hely

Hasonlóan ahhoz, hogy a vásárlás előtt megnézheti a műalkotásokat otthonában, az 1 Place ugyanezt a modellt alkalmazza a bútorokra. Ráadásul a darabokat forgathatja és mozgathatja, hogy minden szögből láthassa őket egy egérmozdulattal.
8. Brett Williams

Ha te is tervező/fejlesztő vagy, aki az AR-rel játszik, használhatod az önéletrajzodhoz, ahogy Brett Williams teszi itt. Ez egy szórakoztató módja annak, hogy megmutasd a képességeidet és azt, hogy mit tudsz csinálni egy magával ragadó élményben. Ő egy LinkedIn önéletrajzot is ad, ha hagyományosabb formában szeretnéd látni.
9. Pha5e

Hozzon létre egy virtuális kertet egy olyan élménnyel, amely háromdimenziós animációval kezdődik az asztali számítógépen, és amikor befejezi, ha elégedett azzal, amit eddig csinált, akkor áttérhet a telefonjára a kiterjesztett valósághoz.
10. Shrink Ray Instagram szűrő

A webes AR jól játszik más alkalmazásokon belül. A Shrink Ray a kiterjesztett valóságban van, ahol a felhasználók közvetlenül interakcióba léphetnek a fogyasztási cikkekkel, és láthatják, hogy az infláció hogyan hatott a vásárlóerőre.
Lásd még: Mi a Figma? 101 bevezetőKövetkeztetés
A Web AR-ban az a jó, hogy nem kell alkalmazást tervezned és fejlesztened ahhoz, hogy működjön. Ez mind webalapú, böngésző technológia. Bár jelenleg még nincs egy csomó ilyen oldal, a használat növekedésére számítunk.
El tudná képzelni, hogy a Web AR-t használja egy következő projektben? Szeretne többet tudni? A What is Web AR? egy nagyszerű forrás, amely rengeteg információt tartalmaz erről a technológiáról.

