シンプルなデザインを作るための7つのルール

目次
シンプルなデザインを作るための7つのルール
この考え方は、1960年にアメリカ海軍が実施した「KISSの原則」に由来します。 ほとんどのシステムは、複雑であるよりも、むしろシンプルであることが最も効果的であると主張しています。 同じことは、ほとんどすべてのデザインプロジェクトにも当てはまります。
グラフィックデザイナーの多くは、キャリアの初期にKISSを学びます。 では、どうすればできるのでしょうか? シンプルなデザインを作るのは、意外と複雑です。 ここでは、すべての雑念を取り除き、美しくシンプルなアカウントを作るための、デザインの7つのルールを紹介します。
関連項目: ノートパソコン用モックアップテンプレート50種類以上(PSD & PNG)もっと見る
1.1ページにつき1つの目標を設定する

シンプルなデザインの始まりは、プロジェクトのゴールとウェブサイトの各ページの具体的なゴールから始まります。 ナビゲーションとフッターを除く各ページは、ユーザーを一つのアクションに導く必要があります。
リンクをクリックする、フォームに情報を入力する、ビデオを見る、ゲームをする、など様々ですが、どのページもユーザーの行動やコンバージョンに焦点を当てる必要があります。
やるべきことが多すぎると、ユーザーは何をすればいいのかわからなくなり、より望ましくない選択をしてしまうことがあります。 各ページがひとつのゴールにたどり着くようにデザインを考えましょう。 同じページのスクロール上とスクロール下のアクション可能なボタンは、同じことをするものです。 この一貫性は、ユーザーがなぜあなたのサイトにいるのか、何をすればいいのかを理解するのに効果的です。その選択がシンプルであるからこそ、デザインは簡単で魅力的なものになるのです。
2.2タイプファミリーにこだわる

デザインガイドラインでは3書体を推奨していることが多いのですが、2つの書体で効率化することができます。
複数のウェイトがあり、レギュラーとボールド、ブラックのコントラストが豊かなタイプファミリーを選びましょう。 さらに、大見出しに使えるいくつかの代替文字が含まれているディスプレイを選ぶと、よりセンスが良くなります。
2つのタイプファミリーは、特定のウェイトやスタイルに特定の用途を持たせるために、より多くのオプションを選択する場合と同じように使用します。
管理しやすく、視覚的な一貫性がある、可読性の高い使いやすいタイポグラフィーパレットを作成できることがお分かりいただけると思います。
3.一貫したアライメントを使用する

左寄せ、中央寄せ、右寄せなど、好きな配置でデザインしましょう。 テキストボックスなどの同系列のアイテムや、似て非なるものでもグループ化することでまとまる要素も同様です。
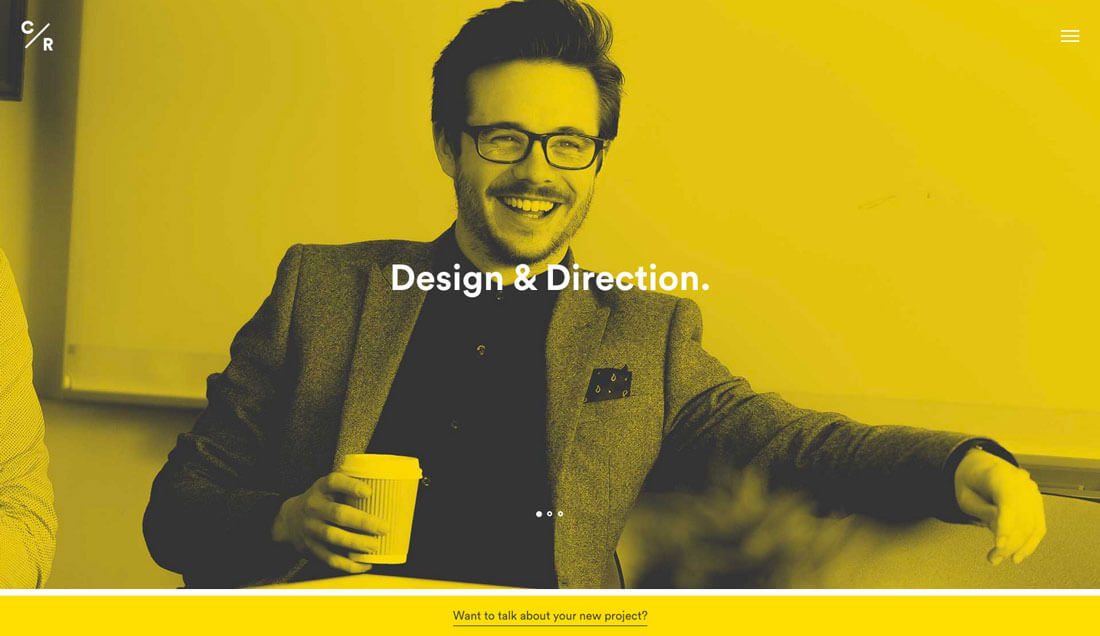
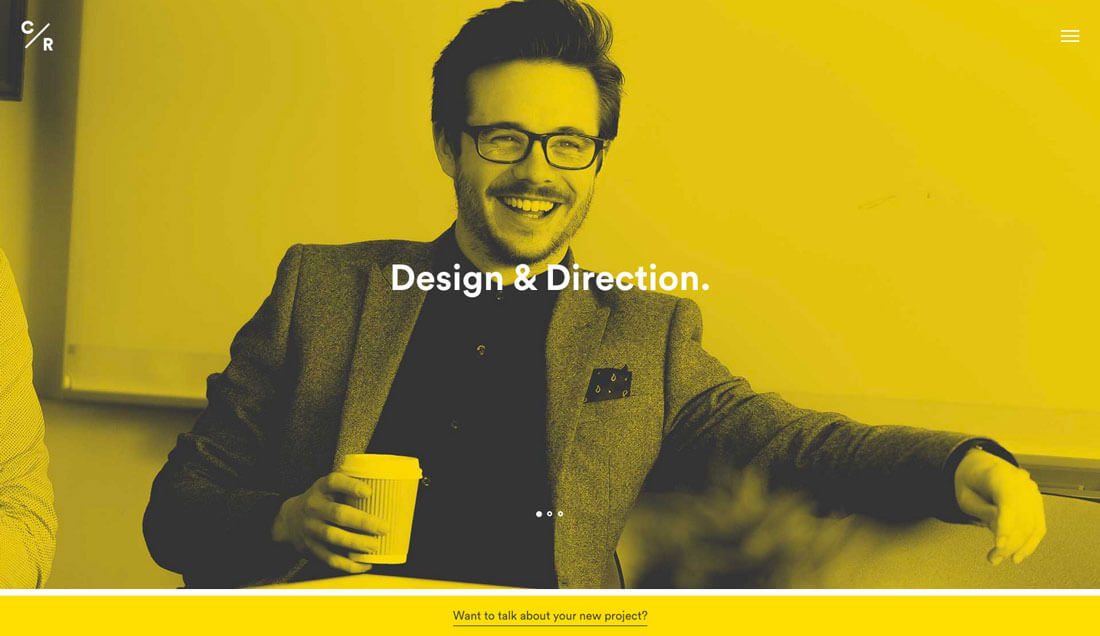
Adaptableは、トップページのスライダーのテキストでこれを見事に実践しています。 画像上のテキストの行数が異なるにもかかわらず、各見出しは行動喚起ボタンと一致しています。 要素間の間隔も一定です。
さらに、この一貫した配置は、他のヘッドラインとCTAのペアでもスクロールで貫かれています。
テキストエレメントでは、左揃えと中央揃えが最も読みやすく、一般的なオプションです。 長いテキストでは、左揃えが優先されます。
4.ヒエラルキーを確立する

ユーザーは、何を見るか、どのように移動するかを考える必要はありません。 最もシンプルなビジュアルコンポジションであっても、明確な階層を持つ必要があります。
画像や動画、テキスト表示など、第一印象を決める圧倒的なビジュアルからスタートします。
そして、そのデザインやウェブサイトが何を伝えようとしているのかを伝えるテキストが必要です。 これは通常、支配的なビジュアルと連動したシンプルな見出しの形で表現されます。
3つ目は、ユーザーが完了するための副次的なテキストやアクションです。 最後の視覚要素はナビゲーションメニューです。 ユーザーはこれらの要素をすべて見つけることを期待しており、目は基本的にこの順序で要素を移動するように訓練されています。 そのようにデザインすることで、ユーザーが簡単にアクセスできるようにしましょう。
5.要素に余裕を持たせる

もし、あなたがまだ知らないのであれば、これを記憶しておいてください。
関連項目: Affinity Photo vs. Lightroom:写真編集に最適なのはどのアプリか?デザインに含まれるすべての要素に余裕を持たせることで、個々の要素に注目させ、キャンバスを散らかすことのないよう「空間」を確保し、全体として集中力のあるデザインにすることができます。
スペースをうまく使うコツは一貫性です。 個々の要素を囲むスペースや、テキストの行間に入るスペースの量をルール化します。 もし、あまりにも不毛なデザインになってしまったら、スペーシングを少し戻す必要があるかもしれません。 スペーシングが適切かどうかは、デザインを一新して、ユーザーに最初に見てもらいたい場所に行くとわかります。(それが何かわからない場合は、4番に戻りましょう -。ヒエラルキーを確立する(Establish Hierarchy)。
6.コントラストを強調する

色の選択や要素の大きさなど、コントラストの高いデザイン要素は、最小限のフレームワークであっても、プロジェクトに必要な視覚的な繊細さを与えることができます。
トレンディなデザインにしたい場合は、鮮やかなコントラストカラーでユーザーの注目を集めましょう。 シンプルなデザインでも、白黒のデザインより複雑で面白く感じられます。 コントラストカラーを最大限に活かすには、カラーホイール上で反対の位置にある色相で彩度が近いものを選びます。 もし、このオプションがお好みに合わない場合は、カラーホイールベースの他のペアも試してみましょう(次のような場合もあります。上のパープル×ティールの組み合わせのように、思いがけない新しいお気に入りを見つけることもできます)。
7.統一感のあるアイコンやエレメントを使う

デザインに一貫性を持たせることは、優れたデザインの秘訣のひとつであり、また最悪の秘訣でもあります。 このことは、デザインプロジェクトにおいて、複数のボタンスタイルやソーシャルメディアのアイコンが、他のウェブサイトのアイコンと一致しないまま散乱していることから、あまりにも頻繁に忘れ去られていることのひとつです。
ユーザーインターフェイスの要素は、後回しにすべきではありません。
アイコンやユーザーインターフェース要素のセットやルールを作り、プロジェクト全体で同じように使うことが重要です(一から作るのが面倒な場合は、アイコンフォントやユーザーインターフェース要素のキットを購入したりダウンロードすることも可能です)。
要素の色を決め、ホバーアクションやエフェクトを同じにし(クリックできる要素とそうでない要素)、用途に応じたサイズを設定します(少しグラフィカルな要素には、アイコンサイズと特大サイズの両方を設定してもよいでしょう)。
プラチカ自動販売機では、例えば特大のアイコンを使って、より多くの情報があることをユーザーに知らせます。 色のついたアイコンの中に+が配置されています。 3つのアイコンは色以外すべて同じです。 ホバー時に同じ動作をし、ユーザーがクリックすると同じ動作をします。同じアイコンはサイト全体で小さく使われ、新しいコンテンツの開始や、ユーザーがコピーを読み取るのに役立ちます。
結論
シンプルなデザインとは、完全にミニマルであることや、楽しい要素やユーザーインターフェースの良さがないことではなく、ユーザーが疑問や複雑な指示を出すことなく、直感的に操作できる高いユーザビリティを持つデザインのことを指します。
複雑なウェブサイトやユーザーインターラクションもありますが、ほとんどのウェブサイトデザインはKISSアプローチが有効です。 考えすぎないことで、ユーザーも考える必要がありません。

