7 قواعد لإنشاء تصميم بسيط

جدول المحتويات
7 قواعد لإنشاء تصميم بسيط
حافظ على البساطة والغباء. يعود هذا المفهوم إلى عام 1960 عندما نفذت البحرية الأمريكية مبدأ KISS ، الذي يؤكد أن معظم الأنظمة تعمل بشكل أفضل إذا كانت بسيطة وليست معقدة. وينطبق الشيء نفسه على أي مشروع تصميم أيضًا.
يتعرف معظم مصممي الجرافيك على KISS في وقت مبكر من حياتهم المهنية. إذن كيف يمكنك أن تفعل ذلك؟ يعد إنشاء تصميم بسيط أكثر تعقيدًا قليلاً مما تعتقد. فيما يلي سبع قواعد للتصميم من خلالها ، والتي تساعدك على التخلص من كل الفوضى وإنشاء حساب بسيط بشكل جميل.
شاهد المزيد
أنظر أيضا: 25+ أفضل الخطوط المكتنزة 20231. حدد هدفًا واحدًا لكل صفحة

تبدأ بداية التصميم البسيط بهدف للمشروع وأهداف محددة لكل صفحة من صفحات الموقع. يجب أن توجه كل صفحة المستخدمين إلى إجراء واحد ، باستثناء التنقل والتذييل.
قد يكون هذا أي شيء من النقر فوق ارتباط أو إدخال معلومات في نموذج أو مشاهدة فيديو أو تشغيل لعبة. ولكن يجب أن تركز كل صفحة على إجراء مستخدم واحد أو تحويل.
الكثير من الأشياء التي يجب القيام بها يمكن أن تربك المستخدمين. يمكن أن يغيب عن بالهم الإجراءات التي يجب إكمالها وقد يتخذون الخيار الأقل استحسانًا. خطط للتصميم بحيث تقود كل صفحة المستخدمين إلى هدف واحد. كل زر قابل للتنفيذ أعلى التمرير وأسفل التمرير في نفس الصفحة يجب أن يفعل الشيء نفسه. يساعد هذا الاتساق المستخدمين على فهم سبب وجودهم على موقعك وما يفترض بهم القيام به ؛ إن بساطة هذه الاختيارات تجعل التصميم سهلاً وجذابًا.
2. التمسك بعائلتين من النوع

هناك العديد من إرشادات التصميم التي توصي بثلاثة محارف لمشروع. يمكنك تبسيط ذلك أكثر من خلال عائلتين قويتين من النوع.
ابحث عن عائلة نوع تتضمن أوزانًا متعددة مع الكثير من التباين بين الخيارات العادية والجريئة أو السوداء. لمزيد من الذوق ، اختر خيار العرض الذي يتضمن بعض الأحرف البديلة التي يمكنك استخدامها في العناوين الكبيرة. مجموعات من الحروف للتصميم بأكمله. استخدم عائلتين من النوع تمامًا كما تفعل إذا حددت المزيد من الخيارات باستخدامات محددة لأوزان أو أنماط معينة.
ستجد أن هذا يمكن أن يساعدك في إنشاء لوحة طباعة سهلة القراءة وسهلة الاستخدام. إدارة ولها تناسق بصري.
3. استخدم المحاذاة المتسقة

لليسار أو المنتصف أو حتى إلى اليمين - مهما كانت المحاذاة التي تريدها ، التزم بها طوال التصميم. يتضمن ذلك محاذاة العناصر المتشابهة ، مثل مربعات النص والعناصر التي ليست متشابهة ولكنها تتلاءم معًا في مجموعات.
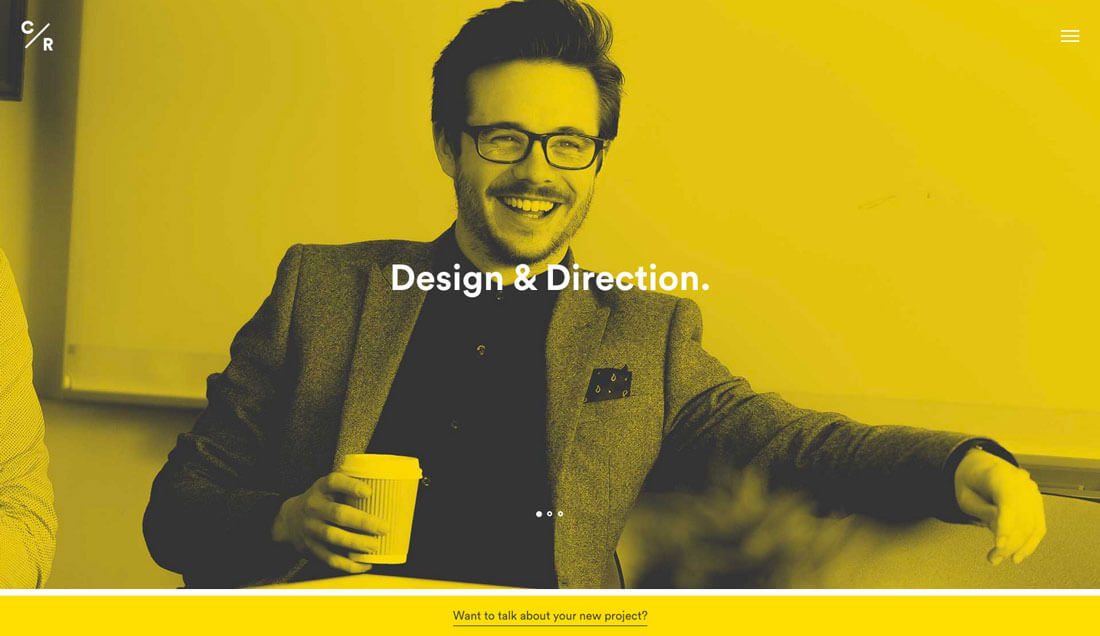
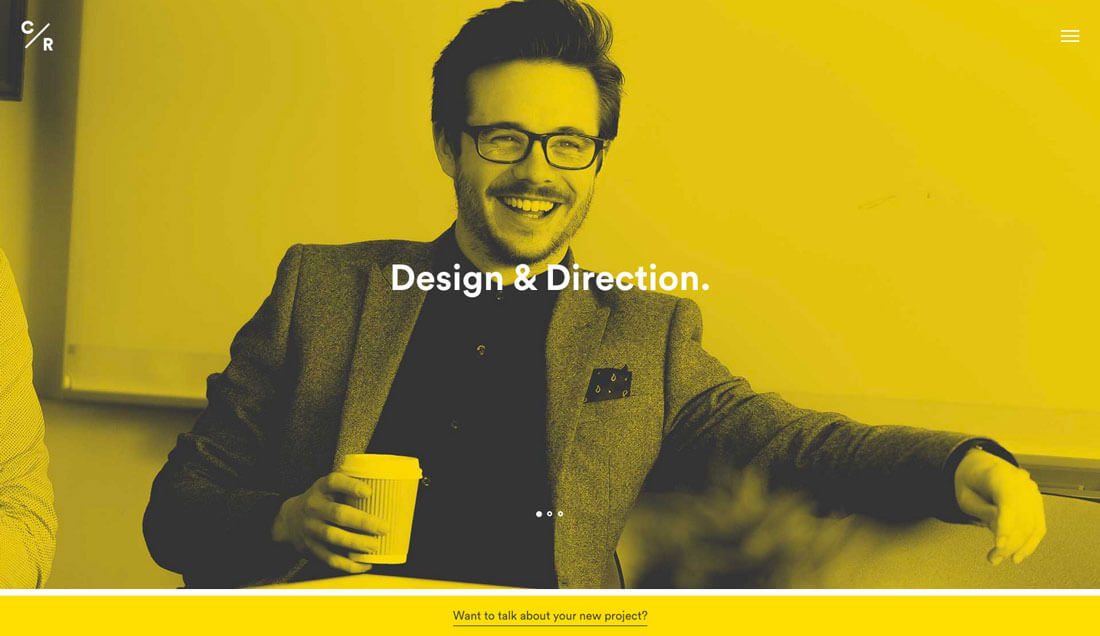
يقوم Adaptable بعمل رائع مع النص الموجود في شريط تمرير الصفحة الرئيسية. على الرغم من وجود نص بأعداد مختلفة من الأسطر على الصورة ، فإن كل عنوان يتماشى مع المكالمةزر التشغيل. التباعد بين العناصر متسق أيضًا.
ما هو أكثر من ذلك هو أن هذه المحاذاة المتسقة تستمر في التمرير مع العناوين الأخرى وأزواج الحث على الشراء.
أنظر أيضا: Affinity Photo مقابل Lightroom: ما التطبيق الأفضل لتحرير الصور؟تطابق المحاذاة تدفق شريط التمرير ، والذي يتحرك أيضًا في اتجاه تكميلي. تعد المحاذاة إلى اليسار والوسط أكثر الخيارات شيوعًا عندما يتعلق الأمر بعناصر النص لأنها الأكثر قابلية للقراءة. مع النص الأطول ، تكون المحاذاة لليسار هي الخيار المفضل.
4. إنشاء التسلسل الهرمي

يجب ألا يفكر المستخدمون في ما يجب أن ينظروا إليه أو كيفية التنقل عبر التصميم. حتى أبسط التراكيب المرئية يجب أن يكون لها تسلسل هرمي مميز.
يبدأ بصريًا مهيمنًا. يمكن أن يكون صورة أو فيديو أو عرض نص أو أي شيء آخر من شأنه أن يترك الانطباع الأول.
ثم يجب أن يكون هناك نوع من النص يخبر المستخدم بما يحاول التصميم وموقع الويب توصيله. عادة ما يكون هذا في شكل عنوان بسيط يعمل مع المرئي السائد.
الثالث هو جزء ثانوي من النص أو الإجراء ليقوم المستخدمون بإكماله. العنصر المرئي الأخير هو قائمة التنقل. يتوقع المستخدمون العثور على كل هذه العناصر ويتم تدريب العين على التحرك من خلال العناصر بهذا الترتيب بشكل أساسي. اجعل الأمر سهلاً عليهم من خلال التصميم بهذه الطريقة.
5. امنح Elements Plenty of Space

إذا كنت لا تعرف ذلك الآن ، فقم بتثبيته في الذاكرة: مساحة بيضاءهو صديقك.
امنح كل عنصر في التصميم مساحة كبيرة. ستساعد المساحة في جذب الانتباه إلى العناصر الفردية ، وشغل "المساحة" حتى لا تنجذب إلى تشويش اللوحة القماشية والمساعدة في إنشاء تصميم شامل يركز.
الحيلة لاستخدام المساحة بشكل جيد هي الاتساق. ضع قواعد لمقدار المساحة التي ستحيط بالعناصر الفردية أو تناسب بين سطور النص. إذا كان التصميم يبدو قاحلًا جدًا ، فقد تحتاج إلى التراجع عن التباعد قليلاً. ستعرف أن التباعد صحيح عندما تفتح التصميم حديثًا وتنتقل مباشرة إلى الأماكن التي تريد أن يراها المستخدمون أولاً. (ألست متأكدًا مما هي عليه؟ ارجع إلى الرقم 4 - إنشاء التسلسل الهرمي.)
6. Amp Up Contrast

عناصر تصميم عالية التباين - من خيارات الألوان إلى حجم العناصر - يمكن أن تمنح المشروع المقدار المناسب من البراعة البصرية التي يحتاجها ، حتى في الحد الأدنى من الأطر.
للحصول على خيار عصري ، جرب لوحة ألوان متباينة ساطعة لجذب انتباه المستخدم. ستجعل الألوان الجريئة التصميم البسيط أكثر تعقيدًا وإثارة للاهتمام من خيار الأسود والأبيض. لتحقيق أقصى استفادة من الألوان المتناقضة ، اختر الأشكال من المواضع المعاكسة على عجلة الألوان ذات التشبع المتشابه. إذا كان هذا الخيار أكثر من اللازم بالنسبة لك ، فجرّب الأزواج الأخرى القائمة على عجلة الألوان. (قد تجد حتى مفضلًا جديدًا غير متوقع ، مثل تركيبة اللون الأرجواني والأزرق أعلاه.)
7. استخدام متسقالأيقونات والعناصر

الاتساق في التصميم هو أحد أفضل (وأسوأ) أسرار التصميم القاتل. إنها واحدة من تلك الأشياء التي يتم نسيانها كثيرًا نظرًا لأن مشاريع التصميم مليئة بأنماط أزرار متعددة أو أيقونات الوسائط الاجتماعية التي لا تتطابق مع بقية أيقونات موقع الويب.
يجب ألا تكون عناصر واجهة المستخدم فكرة متأخرة.
من المهم إنشاء رمز ومجموعة عناصر واجهة المستخدم وقواعدها واستخدامها في جميع مراحل المشروع بنفس الطريقة. (يمكنك حتى شراء أو تنزيل خط رمز أو مجموعة عناصر واجهة المستخدم إذا كنت لا ترغب في إنشائها من البداية.)
اختر لونًا للعناصر ، واستخدم نفس إجراء التمرير أو التأثير لكل منها ( واحد للعناصر القابلة للنقر والآخر للعناصر غير القابلة للنقر) وعناصر الحجم بناءً على الاستخدام. (من المقبول أن يكون لديك حجم رمز وخيار كبير الحجم للعناصر الأكثر رسومية بقليل.)
تستخدم ماكينات بيع Praticca رموزًا كبيرة الحجم على سبيل المثال لإرشاد المستخدمين إلى أن هناك المزيد من المعلومات. يوجد A + داخل رمز ملون. جميع الرموز الثلاثة متطابقة بصرف النظر عن اللون. يفعلون جميعًا نفس الشيء عند التمرير ويتصرفون جميعًا بنفس الطريقة عندما ينقر المستخدم. يتم استخدام نفس الرمز أصغر في جميع أنحاء الموقع لبدء أجزاء جديدة من المحتوى ومساعدة المستخدمين على مسح النسخة ضوئيًا.
الخاتمة
التصميم البسيط لا يجب أن يكون بالكاملالحد الأدنى من العناصر الممتعة أو عناصر واجهة المستخدم الجيدة أو يفتقر إليها. التصميم البسيط هو تصميم سهل الاستخدام وبديهي للغاية ، مما يسمح للمستخدمين بالمشاركة دون سؤال أو تعليمات معقدة.
في حين أن هناك مكانًا لمواقع الويب أو تفاعلات المستخدم الأكثر تعقيدًا ، يمكن أن تستفيد معظم تصميمات مواقع الويب من نهج KISS . لا تفرط في التفكير في الأمر ، ولن يضطر المستخدمون إلى ذلك أيضًا.

