రెస్పాన్సివ్ టైపోగ్రఫీ సైజింగ్ మరియు స్కేల్స్కు 2023 గైడ్

విషయ సూచిక
ప్రతిస్పందించే టైపోగ్రఫీ సైజింగ్ మరియు స్కేల్స్కు 2023 గైడ్
మీ వెబ్సైట్ డిజైన్ యొక్క నిజమైన ప్రతిస్పందన అనేది ప్రతి పరికరానికి స్కేల్ చేసే ఫ్రేమ్వర్క్ కంటే ఎక్కువ, దీనికి టైపోగ్రఫీ వాంఛనీయ రీడబిలిటీకి సర్దుబాటు చేయడం కూడా అవసరం.
ప్రతిస్పందించే టైపోగ్రఫీ సర్దుబాటు అవుతుంది, తద్వారా టెక్స్ట్ మూలకాలు వెబ్సైట్లలో పరిమాణం మరియు స్కేల్ను కూడా మారుస్తాయి. ఇది సాంకేతిక సమాధానం అయినప్పటికీ, సమానంగా ముఖ్యమైన డిజైన్ విధానం కూడా ఉంది, ఎందుకంటే టెక్స్ట్ మూలకం యొక్క పరిమాణాన్ని మార్చడం ఎల్లప్పుడూ సరిపోదు.
ప్రతిస్పందించే టైపోగ్రఫీ బెస్ట్ ప్రాక్టీసులు, కొన్ని మార్గదర్శకాలు మరియు ఏ పరిమాణంలోనైనా గొప్ప రకాన్ని సృష్టించడంలో మీకు సహాయపడే కొన్ని సాధనాల్లోకి ప్రవేశిద్దాం.
డిజైన్ వనరులను అన్వేషించండి
ప్రతిస్పందించే టైపోగ్రఫీ ప్రైమర్

ఒక ఘనమైన ప్రతిస్పందించే టైపోగ్రఫీ ప్లాన్ మీ కంటెంట్ పరికరాల్లో చదవగలిగేలా నిర్ధారిస్తుంది. మీరు పరస్పర చర్య, పరిమాణం మరియు స్కేల్ కోసం ఒక నియమావళిని అభివృద్ధి చేశారని ఇది నిర్ధారిస్తుంది, ఇది పరికరాల్లో ప్రతిదీ అందించడంలో సహాయపడుతుంది.
మంచిది ఏమిటంటే, చాలా వెబ్సైట్లలో, ఇది రెండు పరిమాణాలకు చాలా తక్కువగా ఉంటుంది: డెస్క్టాప్ మరియు మొబైల్. (గత కొన్ని సంవత్సరాలలో సాధారణ వెబ్ బ్రౌజింగ్ కోసం మొత్తం టాబ్లెట్ వినియోగం గణనీయంగా పడిపోయింది.)
ఇది కూడ చూడు: 25+ ఉత్తమ ఫోటోషాప్ స్మోక్ బ్రష్లువిస్తృత స్క్రీన్పై అద్భుతంగా కనిపించే ఫాంట్ మరియు స్కేల్ నిలువుగా-ఆధారిత హ్యాండ్హెల్డ్ స్క్రీన్ పరిమాణంలో బాగా రెండర్ కాకపోవచ్చు.ఇప్పుడు ఇక్కడ సవాలు ఉంది. వెడల్పాటి స్క్రీన్పై అద్భుతంగా కనిపించే ఫాంట్ మరియు స్కేల్ నిలువుగా-ఓరియెంటెడ్లో బాగా కనిపించకపోవచ్చుహ్యాండ్హెల్డ్ స్క్రీన్ పరిమాణం. ఇది మీ ఫాంట్ ఎంపికలను మరియు మీరు వెబ్సైట్ను ఎలా ప్లాన్ చేయాలో నిర్దేశిస్తుంది. (లేకపోతే, మీరు డెస్క్టాప్ మరియు మొబైల్ మధ్య టైప్ఫేస్లను మార్చవలసి ఉంటుంది, ఇది సిఫార్సు చేయబడదు.)
మీరు డిజైన్ను ప్లాన్ చేస్తున్నప్పుడు, ఈ మొత్తం ఫ్రేమ్వర్క్లో భాగంగా టైపోగ్రాఫిక్ అంశాల గురించి ఆలోచించడం చాలా ముఖ్యం. తర్వాత బేసి ప్రతిస్పందించే టైపోగ్రఫీ సవాలుతో చిక్కుకోవద్దు. (సూపర్ వైడ్ ఫాంట్లు, ఉదాహరణకు, మొబైల్ స్క్రీన్లపై ప్రత్యేకమైన రీడబిలిటీ సవాళ్లను అందించగలవు.)
ప్రతిస్పందించే టైపోగ్రఫీ డిజైన్ పరిగణనలు:
- టైపోగ్రఫీ ఎంపిక: అద్భుతంగా కనిపించే ఫాంట్తో ప్రారంభించండి మరియు ముందుగా చిన్న తెరపై బాగా చదువుతుంది. ఆపై దానిని పెద్ద స్క్రీన్లో పరీక్షించండి.
- పరిమితి రకం ఎంపికలు: చిన్న ప్యాలెట్ని నిర్వహించడం సులభం మరియు లోడ్ సమయాల విషయానికి వస్తే తక్కువ బరువు ఉంటుంది.
- ఒకవేళ ఫాల్బ్యాక్ను పరిగణించండి: అయితే మీరు కోరుకున్న ఫాంట్ లోడ్ అవ్వదు (బహుశా పరికరం దీన్ని ఇష్టపడకపోవచ్చు లేదా CDN సర్వర్ డౌన్ అయి ఉండవచ్చు), చాలా సాధారణమైన ప్రత్యామ్నాయ ఎంపికను అనుమతించండి. (ఏరియల్ అనేది సాన్స్ సెరిఫ్ టైప్ఫేస్ల కోసం ప్రసిద్ధ ఫాల్బ్యాక్ ఎంపిక.)
- కంటెంట్ ఆధారంగా డిజైన్ పరిమాణం మరియు స్కేల్: రీడబుల్ టైపోగ్రఫీ ఫాంట్ ఎంపిక కంటే ఇతర కంటెంట్పై ఆధారపడి ఉంటుంది. టెక్స్ట్ ఎలిమెంట్ల స్కేల్ మరియు పరిమాణాలు ఒక సమయంలో ఎంత టెక్స్ట్ రెండర్ చేయబడిందో మరియు స్క్రీన్పై ఉన్న కంటెంట్ రకాన్ని బట్టి తరచుగా భిన్నంగా ఉంటాయి.
- లైన్-ఎత్తుతో జాగ్రత్త వహించండి: పంక్తుల మధ్య కొంచెం అదనపు ఖాళీని పెంచవచ్చుమొబైల్ పరికరాల్లో చదవగలిగే సామర్థ్యం. చాలా ఎక్కువ మరియు చాలా తక్కువ స్థలం మధ్య సున్నితమైన సంతులనం ఉంది. చిన్న పరిమాణాల కోసం లైన్-ఎత్తు 150% లేదా 1.5em ప్రారంభించడానికి మంచి ప్రదేశం కావచ్చు.
- ఫాంట్ వర్గం: డిజైనర్లు నిజంగా మరిన్ని ఫాంట్ వైవిధ్యాలు - సెరిఫ్లు, ప్రయోగాత్మకం మొదలైన వాటిని ఉపయోగించేందుకు సిద్ధంగా ఉన్నారు. సాధారణ అభ్యాసం. ఇవి చిన్నవిగా ఉన్నప్పుడు లేదా వినియోగదారులు ఎక్కువగా డార్క్ మోడ్ని ఉపయోగించే స్క్రీన్లలో కొన్ని సవాళ్లను అందించగలవు. మీరు ఈ మార్గంలో వెళితే రీడబిలిటీని నిర్ధారించడానికి పరీక్ష రకం ఎంపికలను ముందుగానే పరీక్షించండి.
ప్రతిస్పందించే రకం పరిమాణం పిక్సెల్లకు మించి ఉంటుంది
 చాలా మంది డిజైనర్లు సంపూర్ణ సంఖ్యా యూనిట్లలో పని చేయడం మానుకుంటారు మరియు శాతాలు లేదా ఎమ్లు మరియు రెమ్స్లను ఇష్టపడతారు.
చాలా మంది డిజైనర్లు సంపూర్ణ సంఖ్యా యూనిట్లలో పని చేయడం మానుకుంటారు మరియు శాతాలు లేదా ఎమ్లు మరియు రెమ్స్లను ఇష్టపడతారు.ప్రతిస్పందించే డిజైన్ల కోసం రకాన్ని రూపొందించడానికి సైజింగ్ మరియు స్కేల్ గురించి చాలా ఆలోచించడం అవసరం. ప్రతి డిజైనర్ వారు ఏ రకమైన సైజు యూనిట్ని ఉపయోగించాలనుకుంటున్నారనే దానిపై భిన్నమైన అభిప్రాయాన్ని కలిగి ఉండవచ్చు.
అత్యంత జనాదరణ పొందిన సైజు యూనిట్లు:
- పిక్సెల్లు: డిజిటల్ ఫాంట్ పరిమాణం కోసం సాధారణ సంజ్ఞామానం గమనికలు ఒక సంపూర్ణ సంఖ్య
- పాయింట్లు: ఆన్లైన్లో తక్కువ సాధారణమైన సైజింగ్ కోసం ప్రింట్ నుండి క్యారీఓవర్ ఎక్కువ
- Ems: పేరెంట్ ఫాంట్ పరిమాణానికి సంబంధించి సైజింగ్
- Rems: రూట్ స్టైలింగ్ను వారసత్వంగా పొందే పరిమాణం
- శాతం: పేరెంట్ స్టైల్ నుండి శాతం మార్పు ఆధారంగా సైజింగ్ చేయడం
చాలా మంది డిజైనర్లు సంపూర్ణ సంఖ్యా యూనిట్లలో పని చేయడం మానేసి శాతాలు లేదా ఎమ్లు మరియు రెమ్స్ను ఇష్టపడతారు. ఈ మోడల్ని ఉపయోగించి, మీరు బేస్ సైజ్తో (బాడీ టెక్స్ట్ వంటివి) ప్రారంభించి, అక్కడి నుండి పరిమాణాన్ని సర్దుబాటు చేయండి.
ఇదిగణితాన్ని సులభతరం చేయగలదు (1rem సుమారు 10px) మరియు డిఫాల్ట్ ఫాంట్ పరిమాణాన్ని మార్చడం ద్వారా పూర్తి స్థాయి సర్దుబాటును అనుమతిస్తుంది.
డిఫాల్ట్ పరిమాణానికి ఇది ఎలా ఉంటుంది?
బాడీ టెక్స్ట్ సాధారణంగా 16px నుండి 18px లేదా 1.6rem నుండి 1.8 rem (మొబైల్ కోసం 14px నుండి 16px వరకు). అప్పుడు మీరు ప్రతిదానికీ తగిన పరిమాణంలో మీకు నచ్చిన స్కేల్ని ఉపయోగించవచ్చు.
మీరు డెస్క్టాప్ మరియు మొబైల్ కోసం మీ బాడీ టెక్స్ట్ లేదా ఇతర డిఫాల్ట్ ఫాంట్ పరిమాణాన్ని సైజ్ చేస్తే, మిగిలిన వాటిని స్కేల్ చూసుకుంటుంది.
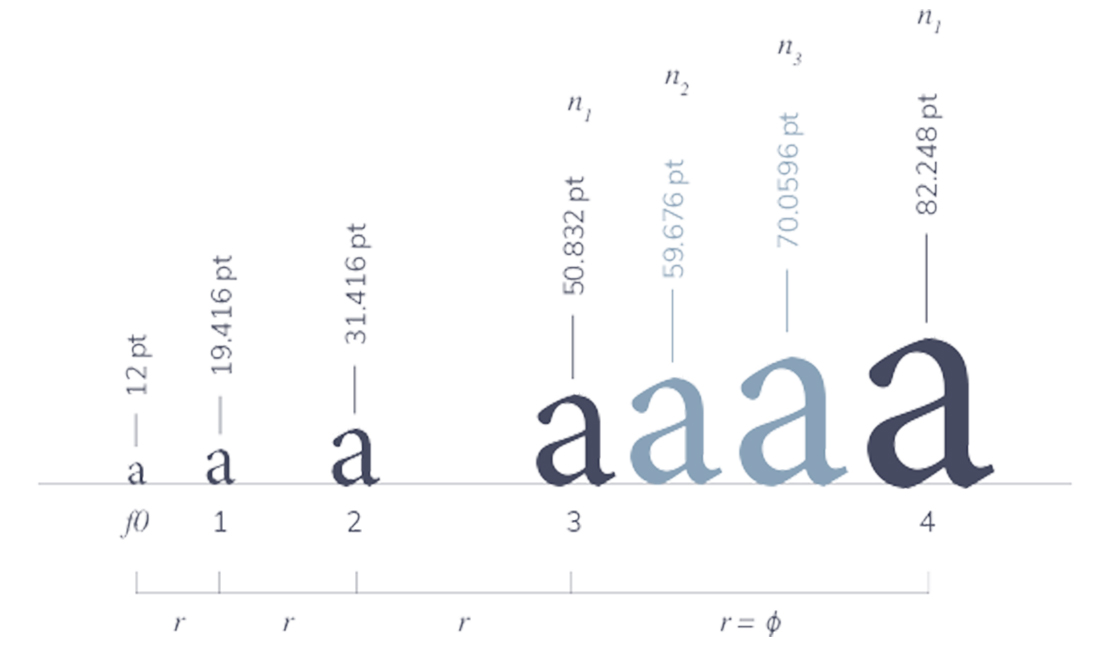
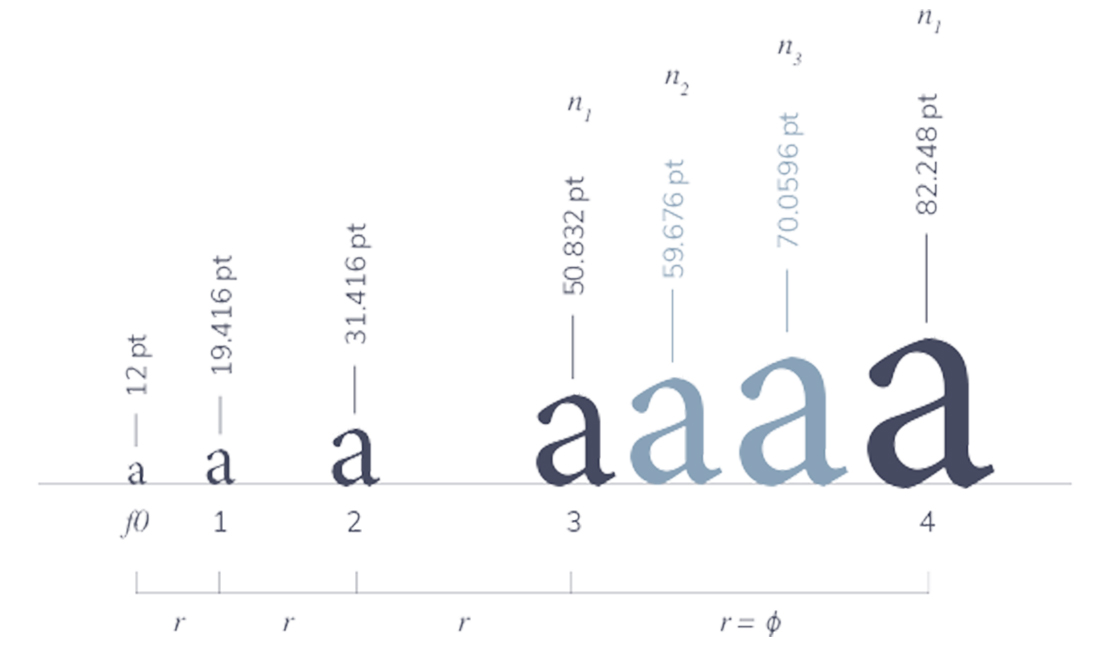
సరైన స్కేల్ను కనుగొనడం

బేస్ లేదా డిఫాల్ట్ ఫాంట్లో ఎంత పెద్ద లేదా చిన్న ఫాంట్లు రూట్ చేయబడతాయో టైప్ స్కేల్ నిర్ణయిస్తుంది. మీరు శాతాలు లేదా 1ఎమ్ కావాలనుకుంటే ఈ పద్ధతిని ఉపయోగించి మీ బేస్ పరిమాణం 100%, అది మీ ప్రాధాన్య యూనిట్ అయితే.
తర్వాత స్కేల్ని ఎంచుకోండి మరియు ఆ స్కేల్ H1 నుండి H6 వరకు ఉన్న CSS స్థానాలకు సంబంధించి ఎలా ఉంటుందో ఎంచుకోండి.
రకం పరిమాణాలకు యాదృచ్ఛికంగా విలువలను కేటాయించడం కంటే గణితశాస్త్రపరంగా గణించడం చాలా సులువుగా ఉండే విభిన్న భావాలు మరియు సామరస్యాలను సృష్టించే కొన్ని సాధారణ టైపోగ్రఫీ ప్రమాణాలు ఉన్నాయి.
అధిక కాంట్రాస్ట్ టైప్ స్కేల్లు
పెద్ద స్క్రీన్లకు గొప్పవి, ఈ స్కేల్లు పరిమాణాల మధ్య చాలా వైవిధ్యాలను కలిగి ఉంటాయి. పరిమాణంలో తేడాల కారణంగా H1 మరియు బాడీ టెక్స్ట్ బేస్ చాలా నాటకీయతను సృష్టిస్తుంది.
ఈ ప్రమాణాలు (సంఖ్య మార్పు నిష్పత్తి):
- ఆగ్మెంటెడ్ ఫోర్త్, 1.414
- పర్ఫెక్ట్ ఫిఫ్త్, 1.500
- గోల్డెన్ రేషియో, 1.618
మీడియం కాంట్రాస్ట్ టైప్ స్కేల్స్
ఇక్కడే చాలా టైప్ స్కేల్స్ వస్తాయి మరియుచాలా స్క్రీన్ పరిమాణాలకు సురక్షితమైన ప్రాంతం. ఇది చాలా టెక్స్ట్ కంటెంట్తో డిజైన్లకు చాలా బాగుంది.
ఈ ప్రమాణాలలో ఇవి ఉన్నాయి:
- మైనర్ థర్డ్, 1.200
- మేజర్ థర్డ్, 1.250
- పర్ఫెక్ట్ ఫోర్త్, 1.333
తక్కువ కాంట్రాస్ట్ టైప్ స్కేల్లు
ఐడెంటిఫైయర్లుగా ఉపయోగించే చిన్న రకం మూలకాల కోసం స్కేల్ల యొక్క అతి తక్కువ వేరియబుల్ ఉత్తమంగా ఉంటుంది. మీరు డ్యాష్బోర్డ్ ఆధారిత యాప్లు, ఇ-కామర్స్ జాబితాలు లేదా గ్రిడ్-ఆధారిత మూలకాలతో ఈ రకమైన స్కేల్ని చూడవచ్చు.
ఈ స్కేల్స్లో ఇవి ఉన్నాయి:
- మైనర్ సెకండ్, 1.067
- ప్రధాన రెండవది, 1.125
టైపోగ్రఫీ స్కేల్లను సృష్టించే విషయానికి వస్తే, మీరు గణితాన్ని మీరే చేయకూడదనుకుంటే లేదా వైవిధ్యాలను ప్రివ్యూ చేయాలనుకుంటే ఇప్పటికే కొన్ని గొప్ప వనరులు మరియు సాధనాలు అందుబాటులో ఉన్నాయి పరిమాణం 9>
అంతర్గత టైపోగ్రఫీకి ఎదురుచూస్తోంది

వెబ్ టైపోగ్రఫీ పరంగా ఆలోచించాల్సిన తదుపరి విషయం అంతర్గత రకం. ఈ సంవత్సరం ప్రారంభంలో CSS-ట్రిక్స్ కోసం స్కాట్ కెల్లమ్ దీనిని "వెబ్లో స్టైలింగ్ టెక్స్ట్ యొక్క భవిష్యత్తు" అని పిలిచారు.
ఇది కూడ చూడు: 40+ ఉత్తమ గుండ్రని ఫాంట్లు (ఉచిత & amp; ప్రో)సులభతరమైన వివరణలలో, అంతర్గత టైపోగ్రఫీ ప్రత్యేక వచన శైలులను కోల్పోతుంది; బదులుగా మీరు ప్రాంతానికి టెక్స్ట్ యొక్క నిష్పత్తి ఆధారంగా శైలులను నిర్వచిస్తారు. దీనికి కారణాలు వశ్యతను పెంచడం మరియు మరింత సరళమైన కోడ్ను వ్రాయడం.
ఫలితం ఏమిటంటే “స్వీయ సర్దుబాటు” అనే వచనంఅది నివసించే కంటైనర్కు మరియు వీక్షణపోర్ట్కి కనెక్ట్ చేయబడదు. మీరు మొత్తం డిజైన్కు వర్తించే స్కేల్లో కొన్ని ప్రీసెట్ పరిమాణాల కంటే చాలా ఎక్కువ కలిగి ఉండవచ్చు. వ్యత్యాసం దాదాపు అపరిమితంగా మారుతుంది.
Typetura సాధనాన్ని ఉపయోగించి మీరు దీన్ని ప్రయత్నించవచ్చు.
ముగింపు
టైపోగ్రఫీ డిజైన్ ఏదైనా వెబ్ ప్రాజెక్ట్లో అత్యంత ముఖ్యమైన అంశం. వచనం ఎలా రెండర్ అవుతుంది మరియు ప్రతి పరిమాణంలో అది ఎలా చదవబడుతుంది అనే దాని గురించి ఆలోచించడం ద్వారా, మీరు అందరికీ మరింత విలువైన మరియు ప్రాప్యత చేయగల వెబ్ అనుభవాలను సృష్టిస్తున్నారు.
ఇది టైపోగ్రఫీకి గట్టి పునాదితో మొదలవుతుంది మరియు వెబ్సైట్ వీక్షకులు డిజైన్తో ఎలా పరస్పర చర్య చేసినా వారి కోసం ఎలా సర్దుబాటు చేయాలనే అవగాహనతో ఇది ప్రారంభమవుతుంది.

