10 fantastiska kombinationer av Google-teckensnitt som du kan kopiera

Innehållsförteckning
10 fantastiska kombinationer av Google-teckensnitt som du kan kopiera
Den vanliga människan funderar på vilken Doritos-smak som passar till hans Heineken. Den sofistikerade människan funderar på vilken ost som passar till hans vin. Designern funderar naturligtvis på vilka två typsnitt som ser bra ut på samma sida.
Idag ska vi använda Google Font API som en lekplats för att blanda typsnitt och hitta perfekta parningar. Du kommer att kunna skumma igenom och direkt ta fram urval som du tycker är lämpliga för dina projekt.
Det bästa är att du bara behöver kopiera och klistra in vår kod för att implementera dessa teckensnitt på din webbplats. Det är helt gratis och det krävs inga nedladdningar.
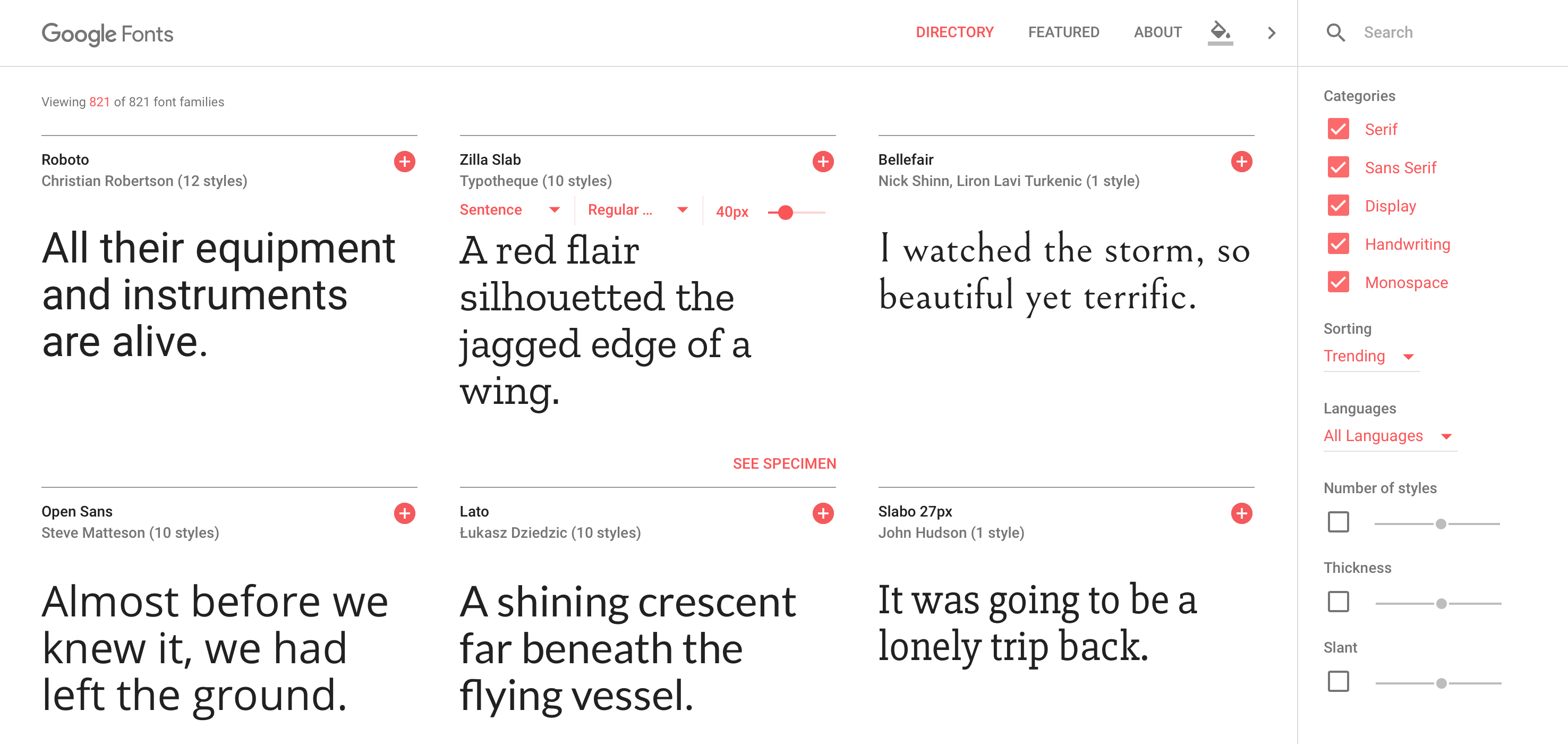
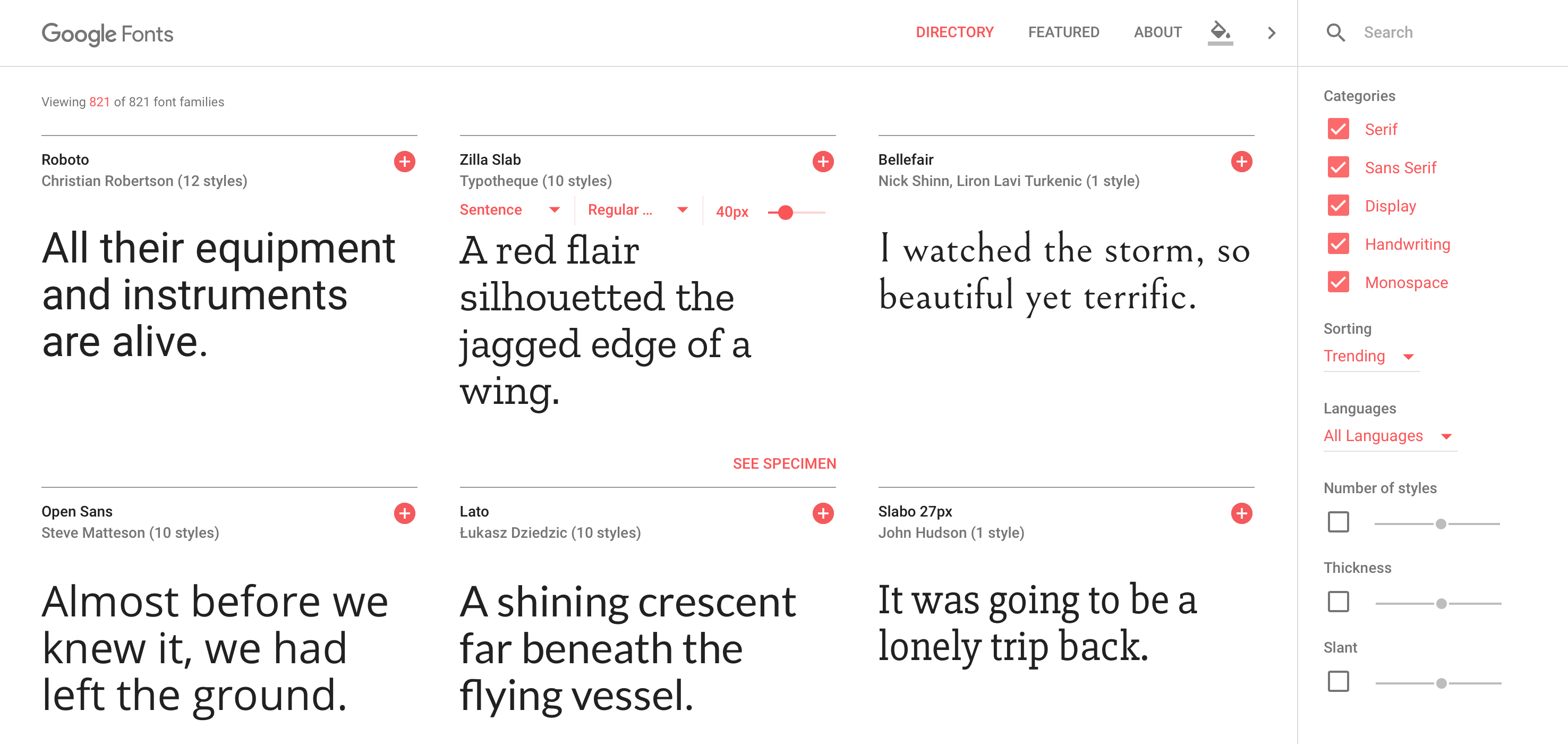
Utforska typsnitt
Varför Google Fonts?
Webbtypsnittet var uppe i luften för några år sedan. Alla hade en idé och en lösning men ingen visste riktigt vad som skulle stå kvar när dammet lagt sig. Enligt min mening är den här debatten över: @font-face vann.
Här är varför @font-face vinner. För det första är en ren CSS-lösning något som utvecklare kan ta till sig. Sedan innebär det faktum att @font-face har fullt stöd för textval och åtgärder som kopiera och klistra in att experter på användbarhet älskar det. Slutligen innebär det faktum att du enkelt kan skapa ett @font-face recept för nästan alla teckensnitt att designers älskar det eftersom de har ett brett utbud av korrektalicensierade typsnitt att välja mellan. Om du får med dig utvecklare, designers och användbarhetskillar på tåget är det slut med Flash, JavaScript och bildbaserade lösningar.
Nu finns det många konkurrenter inom @font-face-världen. Min personliga favoritlösning är att bara använda FontSquirrels @font-face-kit, oavsett om jag laddar ner ett av deras förbyggda alternativ eller laddar upp en teckensnittsfil så att webbplatsen kan sköta resten åt mig.
Jag har dock använt den här lösningen flera gånger tidigare på Design Shack så jag ville byta upp mig idag och använda något annat. Eftersom Google Font Directory är gratis och har massor av alternativ verkade det som en naturlig lösning!

Snabbtips för att kombinera typsnitt
Innan vi börjar finns det några grundläggande regler som du kan ha i åtanke när du kombinerar typsnitt. Dessa är inte absoluta regler som du måste följa vid varje tillfälle, utan bara några riktlinjer som du kan hålla dig till när du är osäker.
Använda typsnittsfamiljer
Först och främst, när det är möjligt, kolla in de olika typsnitten inom en enda familj. Dessa typsnitt har noggrant utformats för att fungera tillsammans och är därför den säkraste metoden för att variera ditt typsnitt utan att skapa visuell disharmoni.
Kontrast är kung
När du sedan kombinerar två typsnitt ska du satsa på kontrast. Försök att para ihop en fet slab med en ljus sans-serif. Om du blandar två typsnitt som är ganska lika får bristen på kontrast det att se ut som om något är lite fel med typografin snarare än det avsedda intrycket av två olika typsnitt. Gör det tydligt för både designers och icke-designers att det finns två distinkta stilar.
Ta det lugnt
Begränsa dig också till ett fåtal typsnitt. Om du kan klara dig med två så gör det, om inte, stanna vid tre. I alla utom de mest erfarna händer förstör massor av olika typsnitt sammanhållningen i en design. Det är lätt att se ut som ett barn som just har upptäckt typsnittsmenyn i Photoshop för första gången.
Tänk igenom vilka teckensnitt som är lämpliga
Slutligen, låt innehållet spela en stor roll i ditt val av typsnitt. Om ditt innehåll är modernt och professionellt, håll dig till typsnitt som antyder dessa egenskaper. Om det ska se ut som något från 1700-talet, är Helvetica Neue Ultra Light kanske inte det bästa sättet att gå tillväga.
Typsnitten!
Nog med diskussioner nu, låt oss komma till saken. Gå till Google Font Directory och leta efter följande alternativ.
Om du aldrig har arbetat med Google Font Directory tidigare, oroa dig inte, det är den enklaste lösningen för anpassade typsnitt där ute. Allt du behöver göra är att släppa en länk i sidhuvudet och sedan referera till typsnittet i din CSS font-familj precis som du skulle göra med något annat. För varje typsnittspar nedan ger jag dig alla nödvändiga kodavsnitt så att allt du behöver göra är att kopiera och klistra in!
Hummer & Cabin
Lobster är ett av mina favoritskript genom tiderna. Det är djärvt och vackert samtidigt som det är ganska lättläst, egenskaper som inte finns i andra skript.
För att komplettera detta starka uttalande vill du inte ha något som tävlar om uppmärksamhet. Välj istället något rent och enkelt som Cabin.

HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Lobster' , Georgia , Times , serif ; font - size : 70px ; line - height : 100px ; } p { font - family : 'Cabin' , Helvetica , Arial , sans - serif ; font - size : 15px ; line - height : 25px ; } |
Raleway & Goudy Bookletter 1911

Raleway är ett superfint typsnitt, men det är så tunt att det inte alltid fungerar så bra på brödtext. Av den anledningen är det bäst att hålla det så stort som möjligt när du kan, vilket gör det till ett perfekt typsnitt för dina rubriker.
Jag tycker att kombinationen av Raleway och den ganska utsmyckade gamla Goudy Bookletter 1911 ger ett superklassigt par. Var dock försiktig, just denna Goudy är lite för komplex för massor av brödtext och jag skulle definitivt inte vilja läsa en stor sida full av text skriven i den. Denna kombination är förmodligen bäst för scenarier med minimal text.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Raleway' , Helvetica , Arial , sans - serif ; font - size : 50px ; line - height : 70px ; } p { font - family : 'Goudy Bookletter 1911' , Georgia , Times , serif ; font - size : 15px ; line - height : 25px ; } |
Allerta & Crimson Text

Allerta är en måttligt fet sans-serif med personlighet. Om du inte vill ha något tråkigt eller något galet, är det en bra medelväg som ser bra ut i både en rubrik och brödtext.
Crimson Text är ett enkelt typsnitt med starka seriffer men liten eller ingen differentiering mellan thicks och thins. Detta gör att det behåller en bra läsbarhet även när det är litet.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Allerta' , Helvetica , Arial , sans - serif ; font - size : 50px ; line - height : 55px ; } p { font - family : 'Crimson Text' , Georgia , Times , serif ; font - size : 16px ; line - height : 25px ; } |
Arvo & PT Sans

Inget typsnittsval skulle vara komplett utan en bra slab serif. Google Font Directory har bara ett par av dessa och Arvo är för närvarande ett av de fetaste alternativen. Jag gillar verkligen de flesta av tecknen men erkänner att "S" känns lite besvärligt.
Se även: Förstå färg: Dominanta kontra recessiva färgerJag parade ihop den med ännu en bra sans-serif: PT Sans. Det finns flera varianter av den här, men den vanliga versionen är bäst för brödtext. Jag gillar verkligen hur runda tecknen är, det ger en mycket vänlig känsla.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Arvo' , Georgia , Times , serif ; font - size : 59px ; line - height : 70px ; } p { font - family : 'PT Sans' , Helvetica , Arial , sans - serif ; font - size : 16px ; line - height : 25px ; } |
Dancing Script & Josefin Sans

Skript är svåra att implementera korrekt, särskilt när de inte är så allmänt tillämpliga som Lobster. Dancing Script, som visas i exemplet ovan, är definitivt inte mitt favoritskript men det är ett av de bättre som finns i Google Font Directory.
Eftersom Dancing Script är mycket mer feminin än Lobster, parade jag ihop den med Joesfin, en riktigt tunn sans-serif för att förstärka denna stil. Denna kombination är definitivt lämplig för alla produkter eller webbplatser med en kvinnlig skevhet.
HTML
| 1 2 |
CSS
Se även: En introduktion till anpassade markörer i webbdesign: Tips, idéer + handledning| 1 2 3 4 5 6 7 8 9 10 11 12 | h1 { font - family : 'Dancing Script' , Georgia , Times , serif ; font - size : 59px ; line - height : 60px ; } p { font - family : 'Josefin Sans' , Helvetica , Arial , sans - serif ; font - size : 18px ; line - height : 25px ; margin - top : 15px ; } |
Allan & Cardo

Jag hatar vanligtvis teckensnitt av serietyp, men Allan är verkligen iögonfallande och attraktiv. Jag älskar det djärva teckensnittet och den kursiverade känslan.
Min kombination med ett typsnitt i gammal stil (Cardo) verkar nästan vara en konflikt mellan olika tidsperioder, men jag gillade verkligen hur de såg ut tillsammans. Välj gärna ett ljust sans-serif-typsnitt istället.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Allan' , Helvetica , Arial , sans - serif ; font - size : 70px ; line - height : 75px ; } p { font - family : 'Cardo' , Georgia , Times , serif ; font - size : 18px ; line - height : 25px ; } |
Molengo & Lekton

Molengo och Lekton tillsammans känns som ett gammaldags försök till en teknisk känsla. Mycket på grund av skrivmaskinskänslan i den senare av dessa.
Denna kombination är något jag skulle förvänta mig att se på en webbplats med en pergamenttexturbakgrund tillsammans med foton med polaroid-effekt och kanske till och med några kaffefläckar.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Molengo' , Georgia , Times , serif ; font - size : 56px ; line - height : 80px ; } p { font - family : 'Lekton' , Helvetica , Arial , sans - serif ; font - size : 16px ; line - height : 25px ; } |
Droid Serif & Droid Sans

Ett av våra tips ovan var att hålla sig inom en enda familj. Det har jag omsatt i praktiken här med den naturliga kombinationen av Droid Serif och Droid Sans.
Som du kan se är båda vackra typsnitt som kompletterar varandra perfekt. Dessa skulle enkelt kunna bytas ut så att Droid Serif var huvudtypsnittet och Droid Sans huvudtypsnittet. Du kan se Droid i naturen på en viss mycket populär designblogg.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Droid Serif' , Georgia , Times , serif ; font - size : 49px ; line - height : 65px ; } p { font - family : 'Droid Sans' , Helvetica , Arial , sans - serif ; font - size : 14px ; line - height : 25px ; } |
Corbin & Nobile

Om du gillar Cooper Black är Corben ett utmärkt gratisalternativ. Denna feta och toony serif är perfekt för allt som ska ha en 1920-talskänsla.
Nobile är ett modernare typsnitt med bokstavsformer som verkar vertikalt utsträckta. Den minimala stylingen här gör att fokus ligger på de djärva rubrikerna.
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Corben' , Georgia , Times , serif ; font - size : 40px ; line - height : 55px ; } p { font - family : 'Nobile' , Helvetica , Arial , sans - serif ; font - size : 13px ; line - height : 25px ; } |
Ubuntu & Vollkorn

Ubuntu är en rundad sans som ger en modern känsla. Jag använde den feta varianten här för att ge extra kontrast mot brödtexten.
Vollkorn är definitivt ett mycket annorlunda typsnitt, som speglar en svunnen tid. Var alltid försiktig när du blandar typsnitt från olika tidsperioder. Se till att det är avsiktligt och med ett syfte!
HTML
| 1 2 |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 | h1 { font - family : 'Ubuntu' , Helvetica , Arial , sans - serif ; font - size : 50px ; line - height : 65px ; } p { font - family : 'Vollkorn' , Georgia , Times , serif ; font - size : 16px ; line - height : 25px ; } |
Berätta för oss om dina favoriter!
Den här artikeln är tänkt att vara ett verktyg som du kan bokmärka och hänvisa till varje gång du kör fast och behöver en bra typsnittskombination för webbplatsen du arbetar med. Både webbteckensnitt och webbläsare har kommit långt och dessa lösningar bör fungera riktigt bra över hela linjen, men alla innehåller lämpliga reservteckensnitt om Google-teckensnittet inte laddas.
Lämna en kommentar nedan och berätta om dina favoritkombinationer av gratis typsnitt. Googles katalog har ingen brist på hemska erbjudanden också, så dela gärna med dig av dina favoriter!

