एक बेहतरीन वेबसाइट फुटर बनाने के लिए 15 टिप्स

विषयसूची
एक बेहतरीन वेबसाइट फुटर बनाने के लिए 15 टिप्स
फुटर आपकी वेबसाइट के सबसे महत्वपूर्ण स्थानों में से एक है। हां वाकई। यह सबसे बड़ी डिजाइन या सबसे प्रभावशाली सामग्री का क्षेत्र नहीं हो सकता है, लेकिन यह एक ऐसा स्थान है जहां उपयोगकर्ता अक्सर जानकारी की तलाश करते हैं। इसलिए यह अत्यंत महत्वपूर्ण है कि वेब डिज़ाइन प्रोजेक्ट की योजना बनाते समय आप इस क्षेत्र की उपेक्षा न करें।
लेकिन आपको किन तत्वों को शामिल करना चाहिए? आप दखलंदाजी किए बिना पाद लेख को कैसे व्यवस्थित और अपने समग्र सौंदर्य के अनुरूप रख सकते हैं? आप सही जगह पर आए हैं। यहां हम कुछ वेबसाइटों के उदाहरणों के साथ एक अच्छा पाद लेख बनाने की युक्तियां देखेंगे जो इसे अच्छी तरह से कर रही हैं।
अधिक देखें
1। डिजाइन को सरल रखें

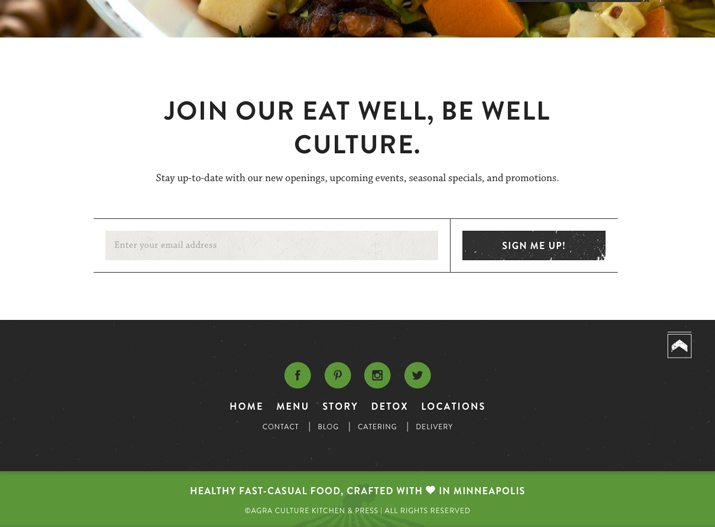
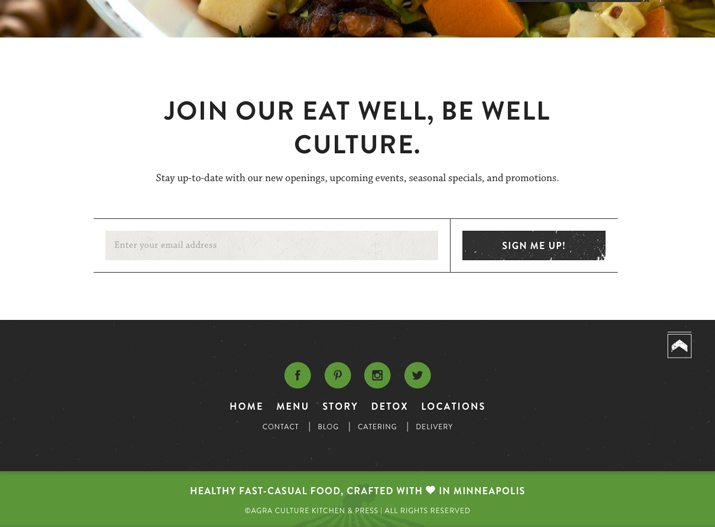
हां, यह अधिकांश डिजाइन परियोजनाओं की कुंजी है, लेकिन यह शुरुआत से ही बताने लायक है। बहुत सारी जानकारी के साथ काम करते समय सरल डिजाइन महत्वपूर्ण होता है, जो संभवतः एक पाद लेख के मामले में होगा। साफ-सुथरे तत्वों, ढेर सारी जगह पर टिके रहें और उद्देश्य के साथ व्यवस्थित करें। अव्यवस्था से बचने की कोशिश करें और सोचें कि आपके पाद लेख में कौन से तत्व रहेंगे और उन्हें वहां क्यों होना चाहिए। पाद आकार अक्सर आपकी वेबसाइट पर जानकारी की मात्रा और पृष्ठों की संख्या से संबंधित होता है।
आगरा-संस्कृति पाद लेख में रंग, चिह्न और पाठ का उपयोग करती है लेकिन यह सरल है और इसका प्रवाह बहुत अच्छा है। हर लिंक को क्लिक करना आसान है और हरे बॉक्स में खेत की छवि के साथ सूक्ष्म विवरण एक अच्छा स्पर्श है।
2। से लिंक करेंआपकी जानकारी

किसी भी वेबसाइट के पाद लेख में दो सबसे महत्वपूर्ण लिंक "हमारे बारे में" और "हमसे संपर्क करें" पृष्ठों पर जाते हैं। उपयोगकर्ता जानना चाहेंगे कि आप कौन हैं और आपकी कंपनी या ब्रांड किस बारे में है। उस जानकारी को ढूंढना आसान बनाएं। कई लोग आपकी टीम के सदस्यों के बारे में और उन तक कैसे पहुंचा जाए, इसके बारे में भी जानना चाहेंगे। (यह एक महत्वपूर्ण उपकरण है। बहुत से लोग व्यवसाय कार्ड खो देते हैं और उस संपर्क जानकारी को पुनः प्राप्त करने के लिए आपकी वेबसाइट पर वापस आ जाते हैं।)
हेकफोर्ड में कंपनी, सोशल मीडिया और उनके काम के बारे में जानकारी के बहुत सारे लिंक शामिल हैं।
3. मूल संपर्क जानकारी शामिल करें

जबकि आपको एक पूर्ण "हमसे संपर्क करें" पृष्ठ से लिंक करना चाहिए, फ़ुटर में प्रासंगिक संपर्क जानकारी भी शामिल करना अच्छा है। एक मुख्य फोन नंबर, ईमेल पता और भौतिक पता शामिल करें। (प्रत्येक तत्व को सेट अप करने के लिए बोनस अंक ताकि यह क्लिक करने पर ऑटो डायल, ईमेल या मानचित्र हो।) . पाठ बड़ा है (साथ ही वह बॉक्स जिसमें यह है) और यह संपर्क जानकारी की एक सुपर सरल सूची में उबला हुआ है। (यह एक वेबसाइट के लिए एक प्रभावशाली डिजाइन अवधारणा है जो चाहती है कि उपयोगकर्ता परियोजनाओं और काम के लिए उनसे संपर्क करें।)
4। फुटर लिंक्स को व्यवस्थित करें

फुटर आइटम्स की तरह ग्रुपिंग लिंक्स और जानकारी के लिए संगठन की एक अच्छी समझ पैदा कर सकता है। कई स्तंभों (या पंक्तियों) पर विचार करेंप्रासंगिक जानकारी जैसे संपर्क, लिंक, सेवाएं, सोशल मीडिया और आपके सबसे लोकप्रिय पृष्ठों से अनुभाग। प्रत्येक सेक्शन को नीचे और हेडर में रखें ताकि प्रत्येक तत्व को देखना और खोजना आसान हो।
फ़ुटर जानकारी तक आसान पहुंच के लिए सुगरसिंक में जानकारी के कई कॉलम शामिल हैं। “उत्पाद,” “कंपनी,” अधिक जानें” और “हमसे कनेक्ट करें” शीर्षलेखों के साथ, उस साइट के उस हिस्से को ढूंढना आसान है जिसका आप आगे उपयोग करना चाहते हैं।
5। एक कॉपीराइट सूचना शामिल करें

पाठ की यह छोटी सी पंक्ति जीवन रक्षक हो सकती है। इसे मत भूलना जबकि अधिकांश साइटों में इसे स्क्रीन के निचले भाग में एक पंक्ति के रूप में शामिल किया गया है, आप इसे शेष पाद लेख में अधिक एकीकृत करने के लिए डिज़ाइन कर सकते हैं। एक कॉपीराइट नोटिस लिखा जा सकता है या इसमें छोटा, गोलाकार "सी" प्रतीक शामिल हो सकता है। पाठ में अक्सर प्रकाशन का वर्ष और कॉपीराइट स्वामी का नाम शामिल होता है। एकाधिक कॉपीराइट नोटिस सामग्री और डिज़ाइन के लिए जिम्मेदार हो सकते हैं (उन साइटों के लिए जो आंशिक रूप से किसी तीसरे पक्ष द्वारा बनाई गई हैं।)
Adventure.com स्क्रीन के नीचे दाईं ओर एक कॉपीराइट नोटिस के साथ इसे सरल रखता है। जानकारी निम्न-कंट्रास्ट प्रकार की सुविधा देती है ताकि यह अधिक महत्वपूर्ण पाद नेविगेशन तत्वों के रास्ते में न आए।
6। कॉल-टू-एक्शन शामिल करें

जब उपयोगकर्ता आपके फ़ुटर पर नेविगेट कर लें, तो उन्हें वहां रहते हुए कुछ करने दें. ई-न्यूजलेटर के लिए साइन अप करने के लिए एक बॉक्स शामिल करें या उन्हें सोशल मीडिया पर आपका अनुसरण करने के लिए आमंत्रित करेंचैनल। क्लिक परिवर्तित करने के मामले में इस स्थान के मूल्य को न भूलें।
Collabogive ने "हमारे न्यूज़लेटर में शामिल होने" के लिए महत्वपूर्ण मात्रा में पादलेख स्थान समर्पित किया है। यह कॉल टू एक्शन देखने में आसान है, डिजाइन में फिट बैठता है और उपयोगकर्ताओं को अभियान में शामिल हुए बिना बातचीत करने का एक तरीका देता है।
7। ग्राफ़िक तत्वों का उपयोग करें

अक्सर पादलेख केवल प्रकार का एक ब्लॉक होते हैं। अतिरिक्त दृश्य रुचि के लिए लोगो या ग्राफ़िक तत्व जोड़ें। बस इस बात का ध्यान रखें कि इस छोटी सी जगह को बहुत सारे तत्वों से ओवरलोड न करें। इसके बारे में इस तरह से सोचें: "फेसबुक / ट्विटर / जो भी हो, पर मेरा अनुसरण करें" वर्तनी के बजाय इन आउटलेट्स के लिए आइकन शामिल करें। आप नक्शे या फोन नंबर जैसे लिंक के लिए छोटे प्रतिष्ठित तत्वों का भी उपयोग कर सकते हैं (लेकिन आपको संभवतः एक होवर स्थिति शामिल करनी चाहिए जिसमें जानकारी "वर्तनी से बाहर" भी हो)।
किक्क फेस्टिवल हाइलाइट करने के लिए फुटर स्पेस का उपयोग करता है। त्योहार भागीदारों सिर्फ लोगो और त्वरित संपर्क जानकारी का उपयोग कर। आइकन के आकार पर ध्यान दें - हर एक को देखना और पढ़ना आसान है - और एक स्लाइडर का उपयोग करें ताकि बड़ी संख्या में तत्वों को एक छोटी सी जगह में प्रदर्शित किया जा सके।
8। कंट्रास्ट और पठनीयता से अवगत रहें

पाद जानकारी आमतौर पर छोटी होती है ... बहुत छोटी। यह पाठ तत्वों और पृष्ठभूमि के बीच रंग, वजन और कंट्रास्ट के बारे में सोचना महत्वपूर्ण बनाता है। प्रत्येक शब्द पठनीय होना चाहिए। सरल टाइपफेस पर विचार करें (मध्यम वजन वाले सेन्स सेरिफ़ अच्छे हैं) और एक स्पर्श अधिकआप आमतौर पर उपयोग कर सकते हैं की तुलना में अग्रणी। उच्च कंट्रास्ट वाले रंगों का विकल्प चुनें, जैसे कि काले टेक्स्ट के साथ हल्की पृष्ठभूमि या सफेद टेक्स्ट के साथ गहरे रंग की पृष्ठभूमि। अलग-अलग रंगों या अलंकृत टाइपफेस का उपयोग करने से बचें।
P53 पादलेख जानकारी के लिए क्लासिक (और सबसे पठनीय) पाठ और पृष्ठभूमि संयोजनों में से एक का उपयोग करता है - काले पर सफेद।
यह सभी देखें: 100+ सर्वश्रेष्ठ आधुनिक सेरिफ़ फ़ॉन्ट्स 20239. अपने डिज़ाइन थीम को बनाए रखें

वेबसाइट के पाद लेख को बाद की सोच की तरह नहीं देखना चाहिए। यह साइट के लिए समग्र डिजाइन थीम से मेल खाना चाहिए। रंग, शैली और ग्राफिक तत्वों को समग्र स्वर को प्रतिबिंबित करना चाहिए। एक "बॉक्स" पाद लेख जोड़ने की सामान्य गलती न करें जो मेल नहीं खाता। इस स्थान के बारे में सोचें और डिजाइन प्रक्रिया में देर से बेमेल तत्व के साथ फंसने से बचने के लिए परियोजना की शुरुआत से इसका उपयोग कैसे किया जाएगा।
स्विथ्स इंटरएक्टिव ग्रुप एक साधारण फुटर का उपयोग करता है जो समग्र रूप से पूरी तरह से एकीकृत होता है। वेबसाइट की, जिसमें डेस्क पर बैठे एक व्यक्ति को दिखाया गया है, जिसके चारों ओर बिखरे हुए आइटम हैं। साधारण पाद लेख प्रासंगिक जानकारी दिखाता है और ऐसा लगता है कि यह साइट पर है।
10। छोटा सोचो (लेकिन बहुत छोटा नहीं)

स्वभाव से फुटर में बहुत से छोटे आइटम शामिल होते हैं। बस सावधान रहें कि बहुत छोटा न हो। पाठ वेबसाइट के मुख्य भाग के लिए उपयोग किए जाने वाले आकार से कुछ बिंदु छोटा हो सकता है। आपके द्वारा चुने गए आकार में आइकन या छवियों को पढ़ने योग्य होना चाहिए। (यदि आप नहीं बता सकते कि आइकन क्या है, तो यह शायद बहुत छोटा है।)आसानी से क्लिक या टैप करने के लिए तत्व काफी बड़े होने चाहिए। यदि उपयोगकर्ता लिंक तक नहीं पहुंच सकते हैं क्योंकि वे बहुत छोटे हैं या एक साथ बहुत करीब हैं, तो वे इरादा के अनुसार काम नहीं करेंगे।
जबकि क्यूरियस स्पेस काफी गैर-पारंपरिक पाद लेख शैली का उपयोग करता है, आप इसकी अच्छी समझ प्राप्त कर सकते हैं उपयोग किए गए प्रकार के आकार से पैमाना। पाद पाठ पृष्ठ पर अन्य सभी प्रतियों की तुलना में थोड़ा छोटा, पतला और हल्का है, लेकिन फिर भी आसानी से पढ़ने के लिए काफी बड़ा है।
11। भरपूर जगह का इस्तेमाल करें

क्योंकि फ़ुटर आमतौर पर तंग जगहों पर रहते हैं, जगह और दूरी महत्वपूर्ण है। पाद लेख में तत्वों के साथ-साथ पाठ की पंक्तियों के बीच में बहुत जगह छोड़ दें। पर्याप्त दूरी फुटर क्षेत्र को तंग या बिन बुलाए दिखने से बचाए रखेगी। यह क्लिक- या टैप-क्षमता की ओर भी एक लंबा रास्ता तय करता है। चूंकि पाद लेख में कई (यदि सभी नहीं) आइटम किसी और चीज़ से जुड़े हैं, तो यह उपयोगकर्ता के कार्य का एक महत्वपूर्ण पहलू है। आपके द्वारा उपयोग किए जाने वाले स्थान की मात्रा को शेष साइट पर रिक्ति को पूरी तरह से प्रतिबिंबित करने की आवश्यकता नहीं है, हालांकि यह हो सकता है। (यह उन साइटों के लिए विशेष रूप से सच है जो एक विशिष्ट प्रभाव या प्रभाव के लिए साइट के मुख्य भाग में तंग रिक्ति का उपयोग करते हैं।)
सेलिंग कलेक्टिव तत्वों के बीच लंबवत और क्षैतिज रूप से बहुत सारे स्थान का उपयोग करता है। वे प्रकार और क्लिक करने योग्य द्वारा क्लस्टर किए जाते हैं।
12। बहुत अधिक वस्तुओं से सावधान रहें

ग्राफ़िक तत्वों और शीर्षलेखों का उपयोग करते समय एक अच्छा विचार है, बस सही और के बीच एक रेखा होती हैबहुत अधिक। इन वस्तुओं का उपयोग संयम से और एक बहुत ही विशिष्ट उद्देश्य के लिए करें। अपने आप से पूछें कि आप हेडर, आइकन या फोटो का उपयोग क्यों कर रहे हैं। यदि उत्तर "क्योंकि यह अच्छा लग रहा है," इस पर पुनर्विचार करें। प्रत्येक तत्व को एक उद्देश्य पूरा करना चाहिए। यह आपको एक उपयोगी फ़ुटर डिज़ाइन करने में मदद करेगा जो उपलब्ध स्थान का अच्छा उपयोग करता है।
कम अधिक है जैसा कि आप Master & गतिशील। सरल आइकन और पाठ आपको पाद लेख सामग्री के माध्यम से आसानी से प्राप्त करने के लिए पर्याप्त हैं।
13। पदानुक्रम की भावना बनाएं

बाकी वेबसाइट की तरह ही एक पादलेख प्रकृति में श्रेणीबद्ध होना चाहिए। यह दो गुना डिजाइन है। पाद लेख समग्र साइट पदानुक्रम के नीचे होना चाहिए। (यही वह जगह है जहां यह आखिरकार स्थित है।) पाद लेख में इसके "कंटेनर" के भीतर तत्वों का पदानुक्रम भी होना चाहिए। सबसे महत्वपूर्ण तत्व (अक्सर संपर्क जानकारी, कॉल टू एक्शन या साइट मैप) सबसे प्रमुख होने चाहिए। मानक जानकारी, जैसे कि कॉपीराइट नोटिस, अक्सर पैमाने में सबसे छोटी होती है।
ग्रिफ़्लान डिज़ाइन इंक. उपयोगकर्ताओं को बताता है कि पादलेख में क्या करना है, इस क्रम में कि वे उन्हें कैसे करना चाहते हैं। पहले, उन्हें ईमेल करें; अगर वह काम नहीं करता है, तो उन्हें बुलाओ; और अगर इनमें से कोई भी विकल्प काम नहीं करता है, तो सोशल मीडिया पर कंपनी पर जाएँ।
14। उप-पाद पर विचार करें

क्या आपके पाद लेख को पादलेख की आवश्यकता है? अतिरिक्त लेयरिंग के लिए उप-पाद पर विचार करें। (यह एक बहुत लोकप्रिय प्रथा है।) उप-पाद एक हो सकता हैकुछ अतिरिक्त पदानुक्रम बनाने के लिए बढ़िया जगह, फुटर स्पेस में आयाम जोड़ें यदि यह बहुत घना है या केवल मज़ेदार सामग्री के लिए जगह प्रदान करें। प्रशंसा को हाइलाइट करने या कॉल टू एक्शन डालने के लिए इस क्षेत्र का उपयोग करें।
यह सभी देखें: 20+ सुंदर जापानी शैली फ़ॉन्ट्स (जापानी ब्रश, एनीमे, पिक्सेल फ़ॉन्ट्स + अधिक)स्मार्ट पैसिव इनकम ब्लॉग बहु-स्तरीय पाद लेख के साथ बहुत अच्छा काम करता है। एक कॉल टू एक्शन है, फिर साइट लिंक, फिर एक फीका रंग में मीडिया उल्लेख के साथ एक उप-पाद, उसके बाद साइट अस्वीकरण और नीतियां हैं। नेविगेशन के स्तर पादलेख में गहराई प्रदान करते हैं और स्किम करना और क्लिक करना आसान बनाते हैं।
15। उन सभी कड़ियों को रेखांकित न करें

फुटर की सबसे बड़ी गलती? लिंक को रेखांकित करने की अनुमति देना। फ़ुटर में रेखांकित लिंक वाली अभी भी बड़ी संख्या में वेबसाइटें हैं। यह दिनांकित तकनीक आधुनिक साइट डिज़ाइन के लिए उपयुक्त नहीं है।
कैलिफ़ोर्निया के बैक्सटर का एक पाद लेख साफ है और इसमें बहुत सारे लिंक शामिल हैं। सरल लिंकिंग के कारण यह अव्यवस्थित नहीं दिखता है, उन सभी परेशान करने वाले अंडरलाइन के बिना।
निष्कर्ष
एक फुटर आपकी वेबसाइट के बारे में बहुत कुछ कह सकता है। यह उपयोगकर्ताओं को बताता है कि आप कौन हैं, वे क्या कर सकते हैं और अपने वेबपृष्ठ को कैसे प्राप्त करें। यह आपके बारे में एक डिजाइनर के रूप में सूक्ष्म चीजों को भी दिखाता है जैसे कि विस्तार पर ध्यान देना और एक छोटी सी जगह में काम करने की क्षमता।
फुटर डिजाइन का एक महत्वपूर्ण हिस्सा है। इस पर ध्यान दें। अधिक से अधिक प्राप्त करने के लिए जानकारी, डिज़ाइन तत्वों और प्रयोज्यता का सही मिश्रण शामिल करना सुनिश्चित करेंहर वेब डिज़ाइन प्रोजेक्ट में सबसे कम जगह।

