Icon Design im Jahr 2023: Die wichtigsten Trends

Inhaltsverzeichnis
Icon Design im Jahr 2023: Die wichtigsten Trends
Icons sind vielleicht eines der wichtigsten - und unterschätzten - Designbeispiele in Ihrem Portfolio. Hier ein Blick auf Icon-Design mit einigen inspirierenden Beispielen.
Icon-Elemente sind fast überall zu sehen, werden aber manchmal erst im Nachhinein produziert. Das sollte nicht der Fall sein. Gutes Icon-Design kann unverwechselbar sein und einem Projekt Finesse und Flair verleihen.
Werfen wir einen Blick darauf, was es Neues gibt und was im Icon-Design angesagt ist!
Design-Ressourcen erkunden
Icons mit dicken Linien

Liniensymbole sind seit geraumer Zeit ein großer Trend. Man sieht sie fast täglich, wenn man im Internet surft. Die neue Variante dieses Designtrends sind Liniensymbole mit dicken Linien, im Gegensatz zu den dünnen Stilen, die bisher dominierten.
Dicke Liniensymbole sind etwas schwieriger zu bearbeiten, da sie etwas Platz und Größe benötigen, um gut wiedergegeben zu werden. Sie können sie als einfarbiges Designelement oder gefüllt mit Farbe und für fast jede Art von Designbedarf verwenden.
Symbole mit dicken Linien eignen sich wahrscheinlich am besten für die Verwendung in Übergröße und können eine lustige Themenoption für ein Designprojekt sein.
3D-Symbole

Überall sieht man große, fette dreidimensionale Icons im Stil von Sprechblasen in Webprojekten. Wir mögen diesen Icon-Trend, weil er viel Spaß macht und viel Persönlichkeit beinhaltet.
Sie können 3D-Symbole in fast jedem Stil erstellen, aber die illustrierten Sprechblasen sind ein Designtrend, der viel Aufmerksamkeit auf sich zieht und den wir in Zukunft noch häufiger sehen werden.
Diese Icons können fast jede Größe haben - von klein bis riesig - und Animationen enthalten (oder auch nicht). Das Tolle an Icons in diesem 3D-Stil ist, dass sie ziemlich flexibel sind und sich in den Rest Ihres geplanten Designschemas integrieren lassen.
Dabei ist zu beachten, dass dieser Stil eine leichte Note hat, so dass er sich möglicherweise nicht für sehr ernste Inhalte eignet.
Google-Symbole

Wahrscheinlich kennen Sie das Erscheinungsbild von Icons mit Primärfarben und einfachen Formen, das den Icons für die Google-Produktfamilie sehr ähnlich ist. Und dieser Stil liegt auch bei anderen Projekten im Trend.
Diese Icons zeichnen sich durch einen flachen Stil mit einer bestimmten Farbfamilie aus, die im gesamten Icon-Set verwendet wird. Die meisten Icons verwenden mehrere Farben, einige sind jedoch einfarbig.
Dieser Icon-Stil eignet sich für Elemente jeder Größe, ist aber bei kleineren Icons am effektivsten, da das Design bei übergroßer Verwendung - im wahrsten Sinne des Wortes - ein wenig flach wirken kann.
Vollständig illustrierte Icons

Icons waren lange Zeit eher einfach gehalten, aber immer mehr Designer experimentieren mit vollständig illustrierten Icons, die schön und ansprechend sind. Diese komplexeren Icon-Elemente werden oft in größeren Größen verwendet und tragen noch mehr zur Gesamtgeschichte eines Designs bei.
Wie im obigen Beispiel eignet sich dieser Stil perfekt für ein Design mit einem eher kindlichen Ton oder für Symbolelemente, die mehr kreatives Flair zeigen können.
Farbe, Skalierung, Größe und Designkonsistenz sind bei diesem Stil wichtig, damit Ihr Icon-Set so aussieht, wie es zusammenpassen soll.
Icon Doodles

Diese verirrten Kritzeleien in der Ecke Ihres Notizbuchs könnten Ihr nächstes Icon-Set sein. Icons im Kritzel-Stil mit unvollkommenen Stilen wirken authentisch und interessant und sind ein toller Akzent für ein Projekt wie ein persönliches Portfolio.
Das Lustige an Doodle-Symbolen ist, dass sie einem Design ein wenig mehr Einzigartigkeit verleihen können. Allein das visuelle Element eines Doodles impliziert Spontaneität und Individualität. Nutzen Sie diese Konzepte zu Ihrem Vorteil, wenn Sie darüber nachdenken, wie Sie diesen Stil am besten einsetzen können.
Vergessen Sie nicht, auch mit Farben und subtilen Anpassungen zwischen den Symbolen zu spielen, um den einzigartigen, individuellen Charakter dieses Designtrends zu unterstreichen.
Icons im Pop-Art-Stil

Am anderen Ende des Spektrums stehen die Symbole im Pop-Art-Stil, die farbenfroh, aufwendig und ein wenig übertrieben sind.
Pop-Art-Elemente machen viel Spaß und können einem Projekt viel Persönlichkeit verleihen. Das Schwierigste dabei ist, dass die Farbe das Icon-Set weder einzeln noch in der Gesamtheit überwältigt. Diese Icons funktionieren am besten in einem Design ohne viele andere dramatische Farben oder Effekte.
Ein weiterer Trick bei der Verwendung dieser Art von Symbolen ist die Verwendung von übergroßen Symbolen mit viel Platz um sie herum, damit die Kunst jedes Symbols durchscheinen kann.
Handgezeichnete Icons

Handgezeichnete Icons liegen nicht nur im Trend, sondern verleihen einem Designprojekt auch eine intimere, authentischere Note. Die Stile für diese Icons können sehr unterschiedlich sein, von einfachen Formen und Linien bis hin zu vollfarbigen Icons.
Das Beste an den handgezeichneten Stilen ist, dass Sie sie nicht selbst zeichnen müssen. Es gibt viele handgezeichnete Icon-Sets, so dass Sie genau den richtigen Stil finden können, auch wenn Sie nicht übermäßig künstlerisch veranlagt sind.
Icons mit Tiefgang

Tiefe im Icon-Design zu schaffen, ist nicht ganz einfach, aber immer mehr Designer nutzen diesen Trend mit übergroßen Icon-Sets. Mit Schatten und Geometrie werden genau die richtigen Formkombinationen mit einem Element geschaffen, das einen fast dreidimensionalen Effekt erzeugt.
Diese Stile sind recht witzig und erinnern manchmal an vergangene Trends wie lange Schatten.
Diese Symbole sind in der Regel etwas komplexer und eignen sich am besten, wenn die Symbole relativ groß sind oder mit einem anderen Element kombiniert werden sollen, z. B. mit Text für ein Logo.
Symbole mit Schwebezuständen

Wenn es um Icons für das Web geht, besteht eine der beliebtesten Techniken darin, eine Reihe von Icons so zu kombinieren, dass ein Schwebezustand oder eine Animation entsteht, z. B. indem man ein Icon mit einer Farbfüllung verwendet und dann keine oder fast eine Schaltfläche um ein Icon herum erstellt.
Wenn Sie planen, eine Art Hover-Status mit einem Icon zu verwenden, ist es wichtig, dies in der Icon-Design-Phase zu berücksichtigen. Nicht alle Icons oder Icon-Sets sind für diese Technik optimiert. Suchen Sie nach einem kompletten Icon-Set mit Variationen, die die Erstellung eines Hover-Status erleichtern.
Und versuchen Sie nicht, hier zu kompliziert zu werden. Ein kompliziertes Icon kann mit einem Hover-Status verloren gehen. Dies funktioniert am besten für einfache Icon-Paare.
Vereinfachte Icons

Sogar Websites und Designs, die früher mit komplexen Symbolen ausgestattet waren, werden immer mehr zu reduzierten und vereinfachten Symbolen.
Das Schöne an ihnen ist, dass jedes Icon eine identifizierbare Sache darstellt, aber die Darstellung ist nicht immer 100% wörtlich. Icon-Designer können sich die Freiheit nehmen, mit Formen oder Linien zu arbeiten, um Icon-Formen zu schaffen, die die einfachste Version des Gegenstands sind, den sie darstellen.
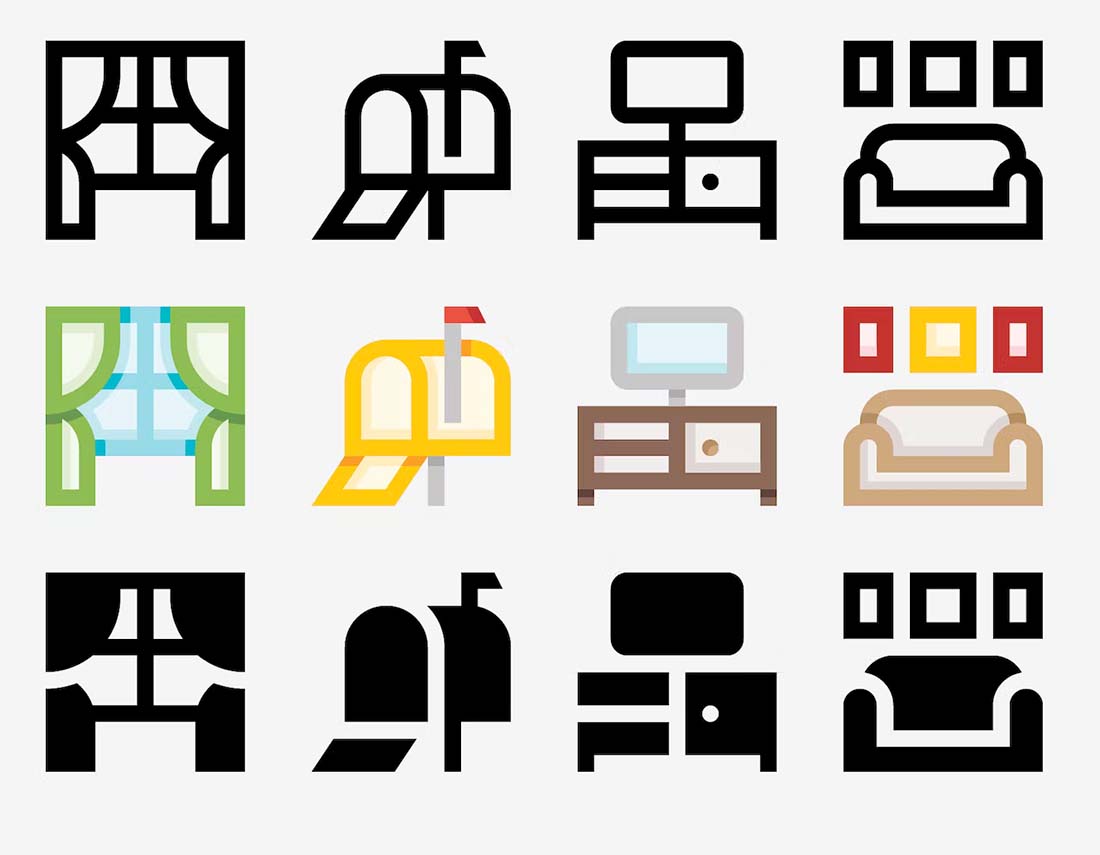
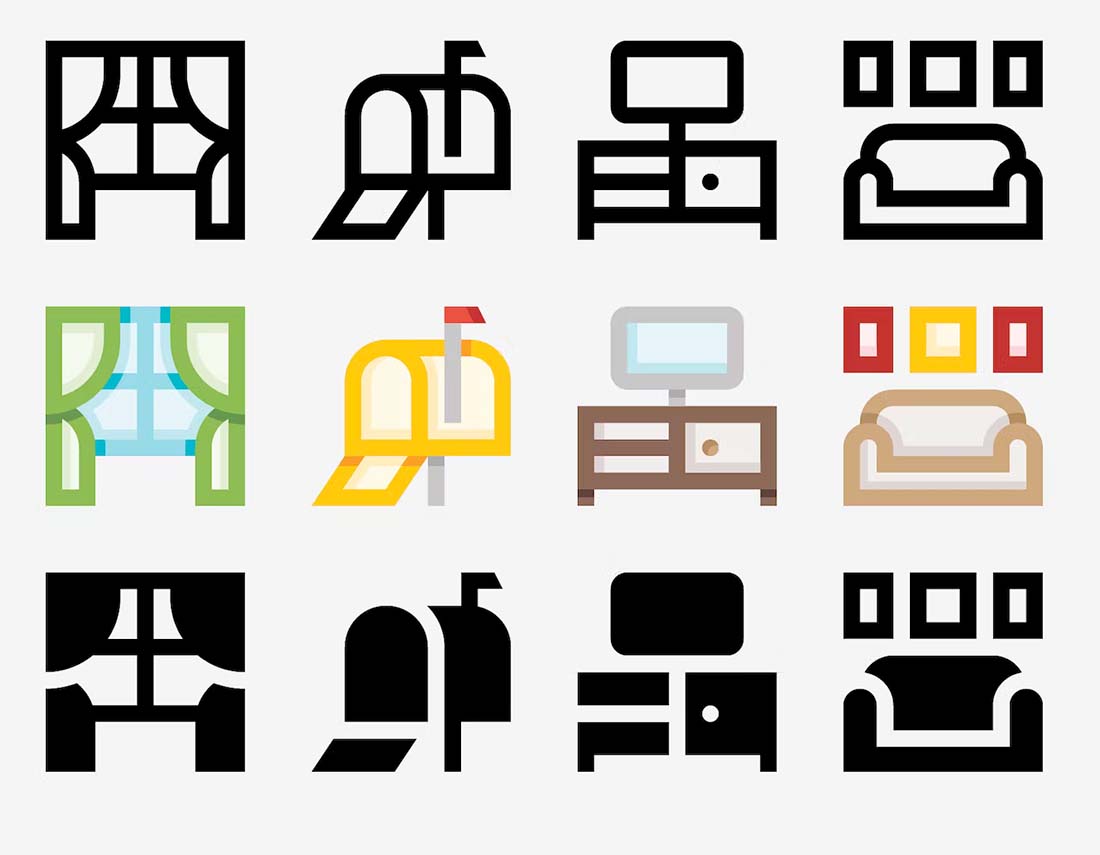
Liniensymbole mit farbigen Formen

Liniensymbole sind immer eine beliebte Wahl, da sie vielseitig einsetzbar sind und sich mit fast jedem anderen Designelement kombinieren lassen. Der Trend fügt ein wenig mehr visuelles Interesse hinzu, indem er einen farbigen Akzent, oft in Form eines Kreises oder Quadrats, hinter dem Liniensymbol setzt.
Die Farbform kann einen Teil des Liniensymboldesigns ausfüllen, aber meistens schwebt sie nur im Hintergrund. Dieses winzige bisschen visuelles Interesse kann ein Symbolset zusammenhalten, eine Markenfarbe betonen oder einfach eine ältere Seite mit Liniensymbolen auffrischen.
Der knifflige Teil des Symboldesigns ist die Platzierung und Größe des farbigen Formelements. Ist es zu groß oder zu hell in der Farbe, kann es vom Symbol ablenken. Ist die Form zu klein, besteht die Gefahr, dass sie wie ein Fehler aussieht.
Es gibt zwar keine perfekte Größe, aber bei den meisten Icons, die diesem Trend folgen, ist die Farbform auf etwa ein Viertel der Gesamtgröße des Icons beschränkt.
Abstrakte Icon-Formen

Sie sind sich nicht sicher, welches Symbol Ihren Inhalt repräsentiert? Eine abstrakte Symbolform könnte die Antwort sein.
Das Schöne an diesem Stil - und am Trend im Allgemeinen - ist, dass abstrakte Stile ein Gefühl von Laune und Verwunderung erzeugen, das zu einigen der größeren allgemeinen Designtrends passt.
Bei der Arbeit mit abstrakten Formen ist es wichtig, darauf zu achten, dass Sie nicht versehentlich etwas nachahmen und dass die Icons wirklich abstrakt sind (versuchen Sie nicht, Icons zu erstellen, die Ihrem Logo ähneln, da sie sonst nur wie Fehler aussehen).
Ikonen mit Hintergrund Ikonen

Manche Trend-Ikonen haben ihre eigenen Ikonen, im Ernst!
Für aufwendigere Verwendungen von Icons - wir sprechen hier nicht von winzigen Favicons - können Icons gestapelt und geschichtet werden, um ein eher künstlerisches Element zu schaffen.
Bei diesem Trend werden oft Farbe und Schattierung verwendet, um zwischen dem Hauptsymbol und den Hintergrundsymbolen zu unterscheiden. Das Hauptsymbol ist oft vollfarbig oder ein ausgefülltes Symbol. Die Hintergrundsymbole sind fast immer im Linienstil gehalten und können helle Farbpaletten haben.
Siehe auch: 20+ Beste Premiere Pro Voreinstellungen 2023Sie können diesen Effekt mit vielen vorgefertigten Icon-Kits erzielen, indem Sie die Icons auf unterschiedliche Weise mischen und kombinieren. Schaffen Sie Tiefe und visuelles Interesse mit Icons eines ähnlichen Themas und halten Sie sich an eine Handvoll Elemente, damit die Szene nicht zu überladen wird. Scheuen Sie sich nicht, Elemente zu verwenden und wiederzuverwenden, und verwenden Sie dieselben Icons (abwechselnd mit Linien und gefüllt) in Hinter- und Vordergründen.
Zweifarbige Icons

Ein weiterer Trend bei der Gestaltung von Symbolen, der auf den beliebten Liniensymbolen aufbaut, ist die Erstellung von zweifarbigen Elementen.
Zweifarbige Icons können auf Ihrer bestehenden Farbpalette oder Ihren Markenfarben aufbauen oder fast jedes andere Farbpaar kombinieren. Wenn Sie den Icon-Trend anwenden, suchen Sie nach Farbpaaren, die sich von dem Hintergrund abheben, auf dem Sie sie verwenden möchten.
Wählen Sie für das Design eine Primärfarbe für den größten Teil des Symbols. Verwenden Sie eine Sekundärfarbe, um ein Element des Symbols hervorzuheben. (Denken Sie daran, die Primärfarbe für 70 bis 80 % des Designs zu verwenden und die Sekundärfarbe für den Rest).
Dadurch wird ein Akzent im Icon-Design gesetzt, der den Blick auf das Designelement und hoffentlich auch auf den umgebenden Inhalt lenkt.
Leuchtende Farbe

Helle Farben sind in allen Bereichen des Designs von großer Bedeutung, so auch bei Icons. Eine helle Farbe ist ein verlockender Weg, um das Auge auf das Icon zu lenken.
Farbe wird auf verschiedene Weise eingesetzt, wenn es um den Trend zum Icon-Design geht:
- Als Hintergrund mit weißem oder schwarzem Linien-Symbol
- Für vollfarbige Symbolelemente mit einem realistischeren Aussehen
- Für Symbolelemente mit einem eher flachen, verlaufenden oder sehr hellen Design
Beliebte Farben aus der Familie der hellen Farben sind Gelb, Blau, Grün und Violett. Diese Farben sind eher hell, und es ist beliebt, eine Farbpalette mit drei bis fünf Farbtönen für ein Icon-Set zu erstellen.
Wenn Sie sich nicht sicher sind, womit Sie anfangen sollen, finden Sie in der Materialpalette Farben, die eine wichtige Rolle beim Designtrend der Farbsymbole spielen.
Icons in Logos

Achten Sie darauf, wie viele Logos mit Icons versehen sind. Wenn Sie erst einmal darüber nachdenken, wird es schwierig sein, all die kleinen Icons im Logodesign nicht mehr zu sehen.
Das Schöne an einem Symbol in einem Logo ist, dass es mit dem Markennamen zusammenarbeitet und mit etwas Zeit und Markenwert auch für sich allein stehen kann. Denken Sie an das obige Beispiel Spotify. Obwohl es den Musikanbieter noch nicht so lange gibt (im Vergleich zu anderen Marken), ist der Kreis mit den drei Linien sehr identifizierbar.
Das Icon funktioniert sowohl in Farbe als auch ohne - ein Schlüssel zu einem starken Icon - und kann allein oder mit einem Schriftzug stehen. Diese Vielseitigkeit macht deutlich, warum Icons ein beliebtes Element im Logodesign sind.
Siehe auch: 35+ Beste YouTube Thumbnail-Vorlagen in 2023Kreise

Kreise gehören zu den harmonischsten Formen und sind auch im Icon-Design sehr beliebt. Von Icons, die in einer Kugel enthalten sind, bis hin zu Kreisen innerhalb von Objekten kann eine Designmarke mit Kreisen genau das richtige Gefühl für den Benutzer erzeugen.
(Wenn Sie mehr über Kreise im Design wissen möchten, finden Sie das hier).
Ein Teil des Einflusses des Kreises im Icon-Design könnte auf einige der Richtlinien zurückgehen, die Google mit dem Material Design aufgestellt hat. All diese kreisförmigen Schaltflächen sind perfekt zum Antippen auf Mobiltelefonen geeignet. Und dieselbe Philosophie gilt auch für das Icon-Design (man denke nur daran, wie oft ein Icon ein berührbares oder klickbares Element ist).
Das Tückische an diesem Icon-Trend ist, dass Kreise überall dort ineinandergreifen, wo andere Formen verwendet werden: App-Symbole sind in der Regel quadratisch, Social-Media-Profile sind rund (und quadratisch).
Wenn Sie ein rundes Symbol erstellen, achten Sie darauf, dass der Inhalt des Symboldesigns auch in kleinen Größen gut verständlich ist, da Sie ihn oft verkleinern müssen, damit er an anderen Stellen passt.
Linie Stil Icon Design

Icons im Linienstil scheinen der Trend zu sein, der nie alt wird.
Einer der Gründe dafür ist, dass dieser Icon-Stil praktisch überall und auf jedem Hintergrund funktionieren kann. Viele der beliebten, herunterladbaren Icon-Packs enthalten aufgrund dieser Vielseitigkeit oft ein Liniendesign.
Im obigen Beispiel ist dies leicht zu erkennen: Jedes Symbol ist in praktisch jeder Größe gut zu sehen und zu verstehen.
Einfache Elemente und Darstellungen

Wie bei den meisten anderen Designtrends im Jahr 2023 ist auch beim Icon-Design Schlichtheit angesagt: Einfache Formen und Geografie verbinden sich bei Icons zu fast schon übermäßig vereinfachten Darstellungen.
Das Ergebnis ist ein ziemlich kunstvolles Design, das die Benutzer zum Hinschauen bringt.
Im obigen Beispiel mit den Lebensmittelsymbolen verwendet jedes Symbol den gemeinsamen Faden eines Kreises im Symbol. Dies kann die Gesamtform des Symbols selbst oder ein Teil des Symboldesigns sein. Diese Form verbindet die einzelnen Symbole im Projekt miteinander.
Icons mit Farbverläufen

Der Trend zu Farbverläufen, der sich zu einem der dominierenden Themen des Jahres 2019 entwickelt hat, spielt auch beim Icon-Design eine Rolle: Von einfachen Farbverläufen in Strichen (wie im obigen Beispiel) über vollständige Farbverläufe bis hin zu weißen Icons auf einem Farbverlaufshintergrund - dieses Farbschema ist beliebt.
Das ist es vielleicht, was an der Verwendung von Farbverläufen bei Icons (und insgesamt) so reizvoll ist - es gibt so viele verschiedene Möglichkeiten, diesen Trend zu nutzen. Man kann einen Farbverlauf hinzufügen und hat trotzdem kein Projekt, das einfach nur wie etwas anderes aussieht.
Fokus auf einfache Farbgebung

Auch bei den Farben gehen die Icon-Designer den umgekehrten Weg und halten sich bei diesen kleinen Designelementen an einfache, begrenzte und grundlegende Farbpaletten.
Die Verwendung einer begrenzten Palette ist eine gute Idee, denn bei einem so kleinen Design kann zu viel Farbe oder Detailreichtum den Raum schnell überwältigen und das Auge überfordern.
Sie möchten nicht, dass die Benutzer darüber nachdenken müssen, was das Symbol ist oder welche Farbe es bedeutet. Wenn Sie die Anzahl der Details - einschließlich aufwendiger Farbgebung - begrenzen, kann jedes einzelne Symbol etwas leichter zu sehen und zu verstehen sein. Dies ist besonders wichtig bei Symbolen, die in den kleinsten Größen verwendet werden.
Alles App-Stil

Einer der Gründe für die wachsende Beliebtheit von Icons ist, dass wir sie bereits für fast alles entwerfen: von App-Symbolen bis hin zu Icons im App-Stil für Favicons oder Desktop-Symbole - dieser Stil ist praktisch überall zu finden.
App-Symbole haben einen ganz eigenen Stil, wie z. B.:
- Quadratische Form
- Abgerundete Kanten
- Farbiger Hintergrund (normalerweise einfarbig)
- Einfache Form innerhalb des Symbols
- Starker Kontrast zwischen Symbol und Hintergrundfarbe
- Kein Text oder Schriftzug
Dicke, gleichmäßige Striche

Nicht nur Icons im Linienstil sind beliebt, sondern auch Icons mit dicken Strichen sind besonders beliebt.
Diese häufig für einfarbige Anwendungen entwickelten Symbole werden häufig in Weiß oder Schwarz auf farbigen oder fotografischen Hintergründen verwendet.
Symbole mit dicken, gleichmäßigen Strichen werden am häufigsten allein verwendet, z. B. als Einkaufswagen- oder Kontaktsymbol. Sie werden nicht oft in einer Sammlung von Symbolen verwendet.
Flache Icons sind weiterhin beliebt

Auch wenn sich der Fokus auf Flat Design verflüchtigt hat, ist Icon Design immer noch ziemlich flach (oder zumindest fast flach).
Das liegt wahrscheinlich an der Einfachheit des flachen Designs und an der Tatsache, dass sich dieser Look relativ leicht mit einer Reihe anderer Stile kombinieren lässt.
Selbst wenn Sie sich einige der hier vorgestellten Beispiele für Icons und Trends ansehen, werden Sie feststellen, dass viele von ihnen flach sind (Icons im Linienstil sind zum Beispiel fast immer flach).
Emoji-Symbole

Emojis sind fast zu einer eigenen Sprache geworden - eine eher visuelle Form der Kommunikation, die sich immer mehr durchsetzt.
Auch das Design von Icons nimmt ein emoji-ähnliches Flair an. Diese Icons sind erkennbar, weil sie sich auf die Kopfform einer Person oder eines Lebewesens konzentrieren (die von Star Wars inspirierten Emoji-Symbole oben sind ein großartiges Beispiel dafür, wie man mit Icon-Design Spaß haben kann).
Dieser Stil des Symbols eignet sich hervorragend für eine Kontaktseite oder für die Darstellung von Personen oder Personas in einem Design.
Wie man eine bessere Ikone entwirft
Die Gestaltung eines guten Icons oder einer Reihe von Icons ist mehr als nur das Aufgreifen der neuesten Trends im Icon-Design. Wegen der geringen Größe von Icons sind Detailgenauigkeit und Präzision ein wichtiger Teil des Designprozesses.
Einfache Regeln gelten auch 2019 für das Design von Icons. Kombinieren Sie diese Richtlinien mit einigen der oben genannten Trendideen, um etwas zu schaffen, das Sie lieben werden:
- Beginnen Sie mit einem Gitter
- Bauen mit Geometrie
- Erstellen Sie eine einzigartige Form
- Geben Sie den Symbolen viel Platz
- Bleiben Sie bei Ihren Markenfarben
- Konsistente Divots verwenden
- Entwerfen Sie für die kleinste Größe, die Sie benötigen
- Nicht dekorieren
Icon Design Richtlinien

Eine gute Möglichkeit, mit dem, was "in" ist, Schritt zu halten, ist ein Blick auf Grafikstandards und Style Guides. Jedes Mal, wenn Apple oder Google ihren Ansatz ändern, tun das auch alle anderen. Zum Teil, weil sie es müssen, zum Teil, weil der neue Stil oft die Zeit und die Trends im Icon-Design widerspiegelt.
Die Leitlinien finden Sie hier:
- Apple App-Symbole
- Android-App-Symbole
- Material Design Produktsymbole
- Material Design System-Symbole
Schlussfolgerung
Icons sind ein nützliches Design-Tool: Von der Verwendung als App-Symbol über Website-Marken oder Favicons bis hin zu Punkten, die in einem Logo oder in einem Design-Projekt verwendet werden können - das Icon ist ein Zeichen, das sich durchsetzen wird.
Gehen Sie bei der Gestaltung von Icons genauso vor wie bei fast jedem anderen Projekt, aber denken Sie wirklich an Einfachheit und Größe. Icons sind für den schnellen Blick gedacht und oft klein. Das kann einen großen Einfluss auf das Design haben.

