10 солидни примера за оформление на уебсайт

Съдържание
10 солидни примера за оформление на уебсайт
Оформлението може да бъде както един от най-лесните, така и един от най-сложните аспекти на уеб дизайна. Понякога дизайнерът може да създаде невероятно оформление за минути, а понякога същият дизайнер може да се бори със същата задача в продължение на по-голямата част от деня.
Всеки проект е уникален и изисква уникално решение, но съм установил, че е полезно да имам предвид няколко солидни и невероятно гъвкави подредби, които мога да използвам, когато се затрудня.
Десетте оформления по-долу би трябвало да са достатъчни, за да се справите дори с най-тежките случаи на дизайнерски блокаж, когато не можете да измислите най-добрия начин за подреждане на съдържанието на страницата си.
Проучване на цифровите активи
Опростяване
Създаването на нещо визуално привлекателно и уникално изисква окото на художник. Въпреки това има няколко много лесни за следване насоки, които можете да използвате, за да създадете солидни оформления, които работят във всякакви случаи. Тези принципи включват избор и придържане към подравняване, правилно структуриране на бялото пространство и подчертаване на важни елементи.чрез размер, позициониране и др.
Дизайнерите често се стресират прекалено много от процеса на оформление. Склонни сме да подхождаме към проекта, като смятаме, че той трябва да бъде напълно уникален във всяко отношение, за да си заслужава времето ни и парите на клиента.
Ако обаче се вгледате добре в мрежата, ще видите, че това не е задължително. Страхотно изглеждащите уебсайтове често използват оформления, които са доста прости и не са ни най-малко уникални. Вярно е, че страниците, на които ние, дизайнерите, се възхищаваме най-много, често са от особени сайтове, които нарушават правилата, но средностатистическият клиент просто иска нещо използваемо, чисто и професионално.
Отлично изглеждащите уебсайтове често използват оформления, които са доста прости и не са никак уникални.В тази статия ще разгледаме десет много често срещани оформления, които можете да откриете в безброй сайтове в интернет. Забележете, че начинът, по който са оформени тези сайтове, т.е. цветовете, графиките и шрифтовете, е уникален, но основната структура на самите сайтове се основава на изпитани и истински методи за оформление на уебстраница. Ще подчертаем това, като първо ви покажем прост силует наза да можете да прехвърлите върху него собствените си мисли и проекти, след което ще го допълним с един или два примера за реални сайтове, които използват това оформление.
Ако сте уебдизайнер, отбележете тази страница и се върнете следващия път, когато закъсате с оформлението на страница. Имайте предвид, че всяко от следните оформления представлява основно предложение, което можете да оформите и промените. Препоръчвам ви да не ги използвате в този вид, а да ги претворите по свой собствен начин в зависимост от нуждите на вашия проект.
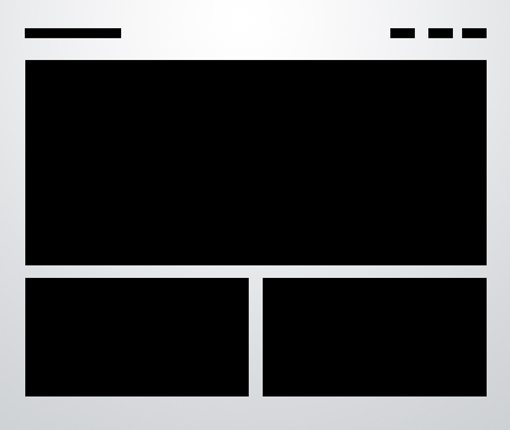
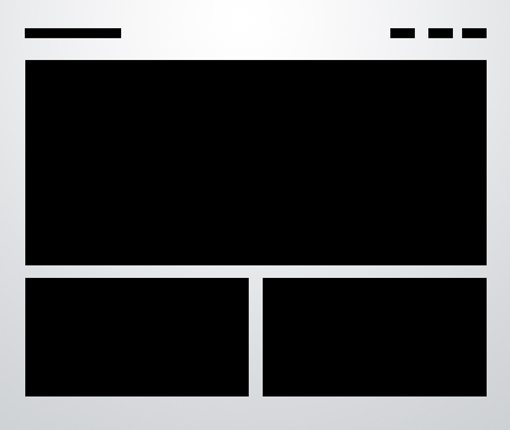
1. три кутии
Това вероятно е най-простото оформление в списъка. Всъщност ще се изкушите да си помислите, че то е твърде просто, за да може някога да отговори на вашите собствени нужди. Ако случаят е такъв, ще се изненадате, ако наистина се замислите колко многофункционално е това оформление.
Оформлението с три кутии включва една основна графична област, последвана от две по-малки кутии под нея. Всяка от тях може да бъде запълнена с графика, блок с текст или комбинация от двете. Основната кутия в това оформление често е плъзгач jQuery, който може да показва толкова съдържание, колкото искате!
Силуетите в горната част са области, които могат да се използват за лога, имена на компании, навигация, ленти за търсене и всякакво друго информационно и функционално съдържание, което обикновено се използва в уебсайта.

Този дизайн е идеален за страница с портфолио или за всичко, което трябва да покаже няколко примерни графики. Всяко от изображенията може да бъде връзка, която води към по-голяма, по-сложна страница с галерия. По-нататък в статията ще видим как да смесим тази идея още повече.
Примерни шаблони и теми на уебсайтове
Това е лесна концепция за започване на работа. Но можете да започнете работа с този тип дизайн, като използвате готов шаблон. В популярните пазари можете лесно да намерите много HTML шаблони и теми за WordPress, които използват тези оформления. Ето само няколко чудесни примера.
Вижте също: Serif, Sans, Script & Slab: 4 обяснени типа шрифтове
Hurst е HTML шаблон за уебсайт, който използва доста ефективно оформлението с три полета. Както можете да видите в този пример, оформлението работи добре, за да подчертае както бизнеса, така и неговите продукти, без да добавя претрупаност към дизайна.

Bloom е още един чудесен пример за HTML шаблон, който използва концепцията за дизайн, за да създаде привлекателен дизайн на портфолио. Този дизайн се възползва напълно от предимствата на екрана, за да създаде добре организиран уебсайт за представяне на вашата работа.
2. 3D снимки на екрана
Тъй като разработчиците продължават да създават безкрайна колекция от уеб приложения, 3D екранните снимки, показани по-долу, или някакъв техен вариант, стават все по-популярни. Основната идея е страницата ви да бъде допълнена със заглавие, а след това да бъдат добавени стилизирани визуализации на вашето приложение. Те често са с отражения, тежки сенки, големи фонови графики или дори сложни украшения като пълзящи лози.на всички снимки, но основната идея винаги е много проста.

Друго място, където виждам този трик да се използва често, са предварително създадените теми. В тези случаи дизайнерът продава стоков макет и наистина се нуждае от графики на мястото си, които да блестят, а нищо не говори за готино и модерно така, както някои фантастични 3D ефекти!
Примерни шаблони и теми на уебсайтове
Макар че има начини да създавате 3D ефекти дори само с помощта на CSS, най-добрият и най-лесен начин за създаване на страхотни заглавия в уебсайтове, наподобяващи 3D, е да използвате плъгин за WordPress като Slider Revolution. Той ви позволява да развихрите въображението си и да създавате хипнотизиращи 3D слайдшоута и интерактивни обекти в уебсайтовете.

Например We Build е тема за WordPress, която използва плъгина Slider Revolution за създаване на невероятни интерактивни секции в шаблоните на уебсайтове с дизайн, наподобяващ 3D.
Или можете да направите чист CSS 3D плъзгач за изображения като този.
3. Разширена мрежа
Много от оформленията, които ще видите в тази статия, се придържат към доста стриктно подреждане в решетка. В по-голямата си част обаче те не предлагат просто страница, пълна с еднакви миниатюри. Например оформлението по-долу смесва размера на изображенията, за да се избегне излишък.
Както и в примера с трите полета, има една основна графика, която оглавява страницата. Тя е последвана от прост обрат на идеята за равномерна мрежа от миниатюри. Пространството би позволило да се обхванат четири квадрата по хоризонтала, но вместо това сме комбинирали първите две области, така че лявата половина на страницата да се различава от дясната.

Както споменахме при първото оформление, не е задължително блоковете да са изображения. Например, можете да си представите това като блокове с текст отляво, ограждащи квадратни изображения отдясно.
Примерни шаблони и теми на уебсайтове
Можете да използвате много подходи за проектиране на уебсайтове, базирани на решетка. Рамки като Bootstrap и Foundation са създадени за тези видове уебсайтове. Въпреки това, усъвършенстваното оформление на решетката е популярно най-вече при проектирането на уебсайтове за портфолио.
Вижте също: Как да добавяте номера на страници в InDesign (+ съвети за дизайн)
Leedo е чудесен пример, който показва как да създадете изчистен уебсайт за портфолио, използвайки разширеното оформление на решетката.

HTML шаблонът за портфолио Minimalism използва дизайна на решетката по различен начин, за да представи галерията си с портфолио.
От вас зависи дали ще превърнете тази концепция в своя собствена.
4. Препоръчана графика
Понякога не разполагате с достатъчно съдържание за страница, пълна с изображения. Тогава какво да направите, ако искате да покажете една икона, снимка или дори символ, например амперсанд? Разположението по-долу е изключително лесно решение, което е доста популярно и се чете много добре поради липсата на разсейващи елементи.

Резултатът е страница, която е смела, но минимална и изчистена. Изявлението, което прави, е силно и невъзможно да бъде пропуснато, само се уверете, че графиката ви е достатъчно добра, за да бъде представена на толкова видно място!
Примерни шаблони и теми на уебсайтове
Графичната концепция е една от най-често използваните тенденции в дизайна на уебсайтове, особено в уебсайтове за бизнес и целеви страници за продукти.

Lamira е тема за WordPress, която ви показва как да използвате тази тенденция ефективно, за да популяризирате продукта си на началната страница на уебсайта. Тя е идеална за представяне и показване на най-добрите ви продукти.

Концепцията работи перфектно и за бизнес уебсайтове. HTML шаблонът за уебсайт FinWin използва стратегията, за да очовечи корпоративния бизнес.
5. пет кутии
Оформлението с пет полета е просто развитие на оформлението с три полета. Прилага се същата логика, просто е променено, за да побере още повече съдържание. Може лесно да бъде и с четири полета, просто зависи от това какво искате да покажете. Освен това изглежда, че сте положили малко повече усилия в дизайна!
Очевидно е, че с увеличаването на оформлението второстепенните елементи стават все по-малко и по-малко, така че за повечето приложения пет кутии вероятно ще се доближат до границата.

Както и при оформлението с три полета, това оформление е толкова гъвкаво, че може да се използва буквално за почти всеки тип сайт. Идеите за промяна включват добавяне на голяма фонова графика, заобляне на ъглите, добавяне на сенки и/или отражения, а може би дори добавяне на интерактивен елемент към по-малките миниатюри. Можете лесно да добавите бутони, които да ги накарат да се превъртат хоризонтално.
Примерни шаблони и теми на уебсайтове
Five Boxes е доста дива концепция, която не се среща толкова често, колкото преди. Но тук-там ще срещнете уебсайт, който използва тази стратегия доста блестящо.

ECOSHOP е HTML шаблон за магазини за електронна търговия, който използва концепцията за пет кутии, за да създаде страхотен дизайн на началната страница, наподобяващ решетка.

Можете да го използвате и за блогове и уебсайтове за портфолио, като добър пример за това е HTML шаблонът Voku.
6. Фиксирана странична лента
Досега всички сайтове, които видяхме, имаха хоризонтална навигация от горната страна. Другият популярен вариант е, разбира се, вертикалната навигация, която позволява създаването на силна вертикална колона от лявата страна на страницата. Често това е фиксиран елемент, който остава на мястото си, докато останалата част от страницата се превърта. Причината за това е, че навигацията може да остане лесно достъпна от всяка точка.в сайта.

Останалата част от съдържанието може да бъде заимствана от някое от другите оформления в този списък. Забележете, че отново съм променил оформлението с три полета, този път в четири полета. След като приключите с четенето на тази статия, разгледайте отново всички оформления и помислете как можете да смесите и съчетаете идеите, за да създадете нови оформления.
Примерни шаблони и теми на уебсайтове
Фиксираната странична лента е често срещан дизайн, използван в проектите на уебсайтове за портфолио. Тя е особено полезна за лични уебсайтове в стил CV за добавяне на раздел, подобен на профил.

Sonex е красив HTML шаблон за портфолио, който има фиксирана странична лента. Той ви позволява да добавите меню и връзки към социалните си канали по креативен начин.

HTML шаблонът Moler ще ви покаже друг начин за използване на концепцията за фиксирана странична лента.
7. Заглавие & Галерия
Всички обичат добрата страница с галерия. От гледна точка на оформлението, какво може да бъде по-просто? Всичко, от което се нуждаете, е солидна, равномерна мрежа от изображения и малко място за заглавие с незадължително подзаглавие. Ключът тук е заглавието да бъде голямо и смело. Не се колебайте да използвате това като творческа точка и да включите шрифт или някакъв луд шрифт.

В този пример се използват смалени правоъгълници, за да се отрази истинският сайт по-долу, но това може и трябва да се промени, за да пасне на всичко, което показвате. Смисълът тук е да ви накараме да мислите нестандартно и да не използвате по подразбиране квадрат, а може би да използвате вертикални правоъгълници или дори кръгове в собствената си галерия!
Примерни шаблони и теми на уебсайтове
Тази концепция е идеална за създаване на уебсайтове за дизайнерски агенции, както и за фотографи. Когато се използва правилно, тази концепция работи чудесно за създаване на модерни минимални дизайни на уебсайтове.

Satie е страхотен HTML шаблон, който ви показва как се прави.

Park е друг пример, от който можете да се вдъхновите за създаване на уебсайтове за портфолио.
8. Препоръчана снимка
Разположението по-долу е изключително често срещано, особено сред фотографската общност. Основната идея тук е да имате голямо изображение, показващо вашия дизайн или фотография (всъщност всичко), придружено от вертикална навигация от лявата страна.

Навигацията може да е най-силна при ляво подравняване, но не се колебайте да експериментирате с централно или дори дясно подравняване, за да допълните правия ръб на снимката.
Примерни шаблони и теми на уебсайтове
Разбира се, това е много разпространена концепция. Но предизвикателството е колко креативно можете да подходите към тази концепция?

Вземете например Centrix, шаблон на уебсайт Vcard. Вижте как той използва снимка на човек като фон за целия уебсайт.

Или можете да използвате същата концепция за създаване на по-добри уебсайтове за електронна търговия, като темата Flatsome за WordPress.
9. Електрическа мрежа
Силовата решетка е най-сложното оформление в тази статия, но е едно от най-ефективните оформления, които съм виждал, за страници, които трябва да съдържат всякакъв вид различно свързано съдържание. От изображения и музикални плейъри до текст и видеоклипове - в това оформление можете да вкарате почти всичко и то ще остане стабилно.

Ключът се крие в долната половина на визуализацията по-горе. Обърнете внимание, че всъщност има голям контейнер, който съдържа поредица от правоъгълници. Този контейнер ви осигурява границите на пространството и цялото съдържание, което поставяте в него, трябва да бъде форматирано в силна, но разнообразна решетка, не по-различна от разширеното оформление на решетката в началото на тази статия.
Примерни шаблони и теми на уебсайтове
Уебсайтовете за новини, списанията и блоговете използват този подход, за да проектират оформления, в които могат да вкарат възможно най-много информация, без да създават претрупване. И това също работи доста добре.

Темата за WordPress "Вестник" е една от многото теми за блогове, които използват оформлението Power grid. Същото оформление ще видите и в много реномирани новинарски уебсайтове - от BBC до CNN, Huffington Post и др.
10. Снимка на цял екран
Последното оформление в списъка е друго, което е идеално подходящо за фотографи, но ще работи за всеки сайт с голяма, атрактивна фонова графика за показване и ограничено количество съдържание.
Може да е много трудно да се прочете съдържанието, когато е разположено върху фоново изображение, така че основната идея тук е да се създаде непрозрачна (или почти непрозрачна) хоризонтална лента, която се намира в горната част на изображението и служи като контейнер за връзки, копия, лога и друго съдържание.

Вместо да използвате лентата като една наистина широка област за съдържание, опитайте се да я разделите на няколко различни части. Това може да стане чрез промяна на цвета на фона, добавяне на фини вертикални линии като разделители или дори чрез разбиване на голямото поле на по-малки несвързани полета, както направих по-горе.
Примерни шаблони и теми на уебсайтове
Това оформление на уебсайта също е често срещана тенденция в дизайна, която може да се види във всички видове уебсайтове - от портфолио до лични уебсайтове. Но то е най-популярно в корпоративните и бизнес уебсайтовете.

Charles е HTML шаблон за уебсайтове за бизнес консултации. И той използва концепцията за снимка на цял екран, за да създаде по-привлекателна заглавна част на уебсайта.

Можете да използвате същото оформление на дизайна и за създаване на други видове уебсайтове. Например AppStorm е уебсайт за целева страница за приложения, който показва колко креативни можете да бъдете с тази концепция на дизайна.
Заключение
Имаше няколко ключови момента, които исках да повторя в заключение. Първо, въпреки че оформлението на страницата определено не е непременно "универсална практика", в него има наука, която може да се приложи бързо и лесно при невероятно голям брой обстоятелства.
Освен това представените по-горе идеи за оформление не трябва да водят до създаването на уебсайтове "бисквитки", които изглеждат по един и същи начин, а вместо това ви предоставят само основно платно, върху което да изградите уникален завършен дизайн.
И накрая, ключът към успешното прилагане на тези идеи е да помните, че те не са изработени от камък. Всяка от тях трябва да бъде променена, за да отговаря на вашия конкретен проект, и дори може да бъде смесена и съчетана, за да създаде нови идеи!
Оставете коментар по-долу и ни кажете какво мислите за горните оформления. Има ли други, които не са споменати по-горе и които използвате по подразбиране, когато имате проблеми? Оставете връзка към пример.

